⚡ 리액트 Whitelabel Error Page

리액트 프로젝트 진행 중 백엔드의 API를 CORS 없이 호출하기 위해craco의 devServer proxy를 설정해주었습니다.
그렇게 proxy 설정을 마치고 CORS를 해결했으나
이상하게도 라우팅을 통한 페이지 이동은 잘 되지만 새로고침만 하면 다음과 같은 에러가 발생했습니다.

📌 원인
검색해봐도 제대로 된 원인을 알 수 없어 곰곰히 생각해보니
proxy 이후에 문제가 발생한 것을 토대로 라우팅에 원인이 있다고 판단했습니다.
리액트 라우터가 자신에게 들어오는 요청을 토대로 페이지를 이동해야 하지만
root(’/’)에 포함된 모든 url을 백엔드 서버로 proxy 해버리는 바람에
스프링 부트 서버에서 Whitelabel Error Page 에러를 뱉어내고 화면에 표시된 겁니다.
📌 해결
우선 라우팅 요청과 api 요청을 분리할 필요가 있습니다.
이를 위해서는 url에 둘을 구분할 수 있는 prefix를 부여해야 합니다.

이 prefix는 axios의 baseUrl을 통해 일괄적으로 모든 api에 적용을 해주어 서버 요청 api를 분리해주었습니다.

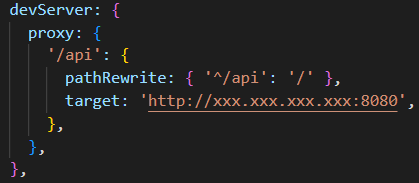
그 후 실제 요청 시에는 proxy 속성의 pathRewrite로 prefix를 제거했습니다.
개발 서버 proxy 설정은 package.json, webpack.config.*, craco.config.* 등
웹팩 설정 파일에서 추가할 수 있으니 참고해주세요.
이렇게 상위 설정 파일만을 수정해 다른 코드의 변경 없이
손쉽게 목적 별 요청 코드를 분리하고 Whitelabel Error Page 에러를 해결해봤습니다.
'React' 카테고리의 다른 글
| [React] SPA 사이드 프로젝트 검색 엔진 최적화(SEO) 끝장내기 (0) | 2023.08.13 |
|---|---|
| [React] 스크롤 애니메이션, IntersectionObserver + styled-components (0) | 2023.08.06 |
| [React+TS] styled-components, ThemeProvider 타입 정의하기 (0) | 2023.05.28 |
| 프론트엔드, 함수형 프로그래밍(FP)이 선호 되는 이유 (0) | 2023.05.16 |
| [React] Context API와 의존성 주입 (1) | 2023.05.08 |




 오픈 채팅
오픈 채팅

댓글