📒 시작하기 전에
React 프로젝트를 위한 TypeScript 라이브러리를 개발, 버전 관리, 그리고 발행하는 과정은 간단하지만 몇 가지 준비 사항이 필요합니다.
📌 Node.js 및 npm 설치
라이브러리를 개발하려면 Node.js와 npm이 설치되어 있어야 합니다. 이미 설치되어 있는지 확인하세요.
node -v
npm -v설치되어 있지 않다면 Node.js 공식 웹사이트 혹은 NVM을 통해 Node.js를 설치해주세요.
📌 npm 회원가입
npm | Home
Bring the best of open source to you, your team, and your company Relied upon by more than 17 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
npm에 패키지를 올리기 위해서는 계정이 필요합니다.
계정이 없다면 회원가입을 해주세요.
📒 단계별 가이드
📌 1. CRA로 React + TypeScript 프로젝트 생성
$ npx create-react-app react-ts-lib --template typescript타입스크립트 템플릿을 이용해 리액트 프로젝트를 생성해줍니다.
📌 2. 폴더 구조 잡아주기

프로젝트 생성 후 쓸모 없는 파일들 다 쳐내줍니다.
그 후 src 아래에 lib 폴더를 생성하고 배포할 컴포넌트를 담을 폴더를 생성해 줍니다.
이렇게 해줘야 개발 서버를 실행 했을 때 디버깅 하기도 편하고
배포 전 lib 폴더 아래의 파일들만 컴파일해주면 되기 때문에 구분감도 생기고 편해집니다.
또한 진입점인 엔트리 파일을 만들어줘야 되기 때문에 src/lib/index.ts을 생성해서 라이브러리 파일을 export 해줍니다.
barrel 파일을 만들어두면 관리하기 편하니 참고해주세요.
[React, JS, TS] 간결한 import를 위한 index(barrel) 파일을 자동으로 생성해보자
📌 3. tsconfig.json 파일 설정
타입스크립트 라이브러리를 배포하기 전 TS 컴파일러 형님이
JS 파일과 타입 파일로 컴파일 해 주시기 때문에 설정파일인 tsconfig.json을 손좀 봐줍니다.
{
"compilerOptions": {
"target": "es5", // 컴파일된 JS 코드의 ECMAScript 버전
"lib": ["dom", "dom.iterable", "esnext"], // 포함할 라이브러리 목록
"allowJs": true, // JS 파일 컴파일 허용
"noEmit": false, // 컴파일러가 출력 파일 생성
"declaration": true, // .d.ts 선언 파일 생성
"outDir": "dist", // 컴파일된 파일 저장 디렉토리
"skipLibCheck": true, // 라이브러리 파일 타입 체크 스킵
"esModuleInterop": true, // CommonJS 모듈을 ES6처럼 사용
"allowSyntheticDefaultImports": true, // 디폴트 모듈 import 문법 사용 허용
"strict": true, // 엄격한 타입 체킹 활성화
"forceConsistentCasingInFileNames": true, // 파일 이름 대소문자 일관성 강제
"noFallthroughCasesInSwitch": true, // switch문의 case문 넘어감 방지
"module": "esnext", // 모듈 시스템 (최신 ECMAScript)
"moduleResolution": "node", // 모듈 해석 방식 (Node.js)
"resolveJsonModule": true, // JSON 모듈 가져오기 허용
"isolatedModules": true, // 파일을 독립적 모듈로 컴파일
"jsx": "react-jsx" // JSX 코드 처리 방식 (React JSX)
},
// 컴파일할 파일 패턴
"include": ["./src/lib/**/*.tsx", "./src/lib/**/*.ts"]
}위 속성 중 중요한 속성 4가지는 다음과 같습니다.
noEmit
컴파일러의 출력 파일 생성 여부입니다.
당연히 관련 파일들이 세상 밖으로 나와야 하기 때문에false로 설정합니다.declaration
컴파일러에게 타입을 인지시켜주는 d.ts 파일의 생성 여부입니다.
타입스크립트 라이브러리라면 당연히true로 설정합니다.outDir
빌드 파일의 생성 경로입니다.
보아하니 라이브러리 관련 빌드 산출물은dist로 하는게 국롤이어서 따라갑니다.include
컴파일할 파일들의 패턴을 지정합니다. 여기서는src/lib디렉토리 아래의 모든.tsx,.ts파일들이 포함됩니다.
📌 4. package.json 컴파일 스크립트 작성
{
...
"dependencies": {
...
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"compile": "rm -rf dist && mkdir dist && tsc"
},
...
}package.json 파일의 scripts 부분에 위와 같은 내용을 추가해줍니다.
순차적으로 다음과 같이 작동합니다.
dist 폴더 삭제 (기존 산출물 삭제) → dist 폴더 생성 → 컴파일


명령어를 실행하면 잘 작동하는 것을 확인할 수 있습니다.
📌 5. package.json에 라이브러리 정보 작성

npm에 올린 라이브러리를 보면 뭐 정보가 많습니다.
이런 정보들을 등록해놔야 누가 만들었는지, github 주소가 어디인지 알 수 있겠죠?
그러기 위해 package.json에 다음과 같은 정보들을 작성해줍니다.
{
"name": "npm에 등록할 라이브러리 이름",
"version": "0.1.0",
"private": false,
"main": "dist/index.js",
"types": "dist/index.d.ts",
"browser": "./browser/specific/main.js",
"author": {
"name": "이름",
"email": "이메일",
"url": "웹사이트"
},
"description": "패키지 설명",
"keywords": ["react", "검색 최적화를 위한 키워드 배열"],
"dependencies": {
...
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"compile": "rm -rf dist && mkdir dist && tsc"
},
...
}여기서 중요한 속성은 다음과 같습니다.
name
npm에 등록할 패키지 이름입니다.
npm에 패키지를 올리려면 중복되지 않은 이름이 필요하기 때문에 npm에 꼭 한번 검색해보세요.private
공개하려고 배포하는 건데 비공개 하면 안되겠죠? false로 공개해줍시다.main
라이브러리의 진입점인 엔트리 파일을 지정해줍니다.types
타입들이 선언되어 있는 엔트리 파일을 지정해줍니다.
📌 6. npm에 발행
npm에 라이브러리를 발행하기 위해 npm 계정이 필요합니다. 아래 명령어로 npm 로그인을 수행합니다.
npm login로그인 정보를 입력한 후, npm 패키지를 발행합니다.
npm publish --access=public--access=public 옵션을 제외하면 다음과 같은 오류가 발생합니다.
402 Payment Required - PUT https://registry.npmjs.org/@lasbe/react-ts-lib - You must sign up for private packages

정상적으로 발행을 마치면 위와 같이 검색해서 패키지를 찾을 수 있습니다.
📌 7. 라이브러리 재발행 및 버전 관리
패키지를 발행한 후 업데이트를 하려면 반드시 package.json의 버전을 높혀줘야 합니다.
이 버전은 Semantic Versioning (SemVer) 규칙을 따라야 사용자에게 혼란이 없으며 다음과 같은 순서로 작업하면 됩니다.
- 패키지 수정
- 컴파일
- 버전 수정
- 발행
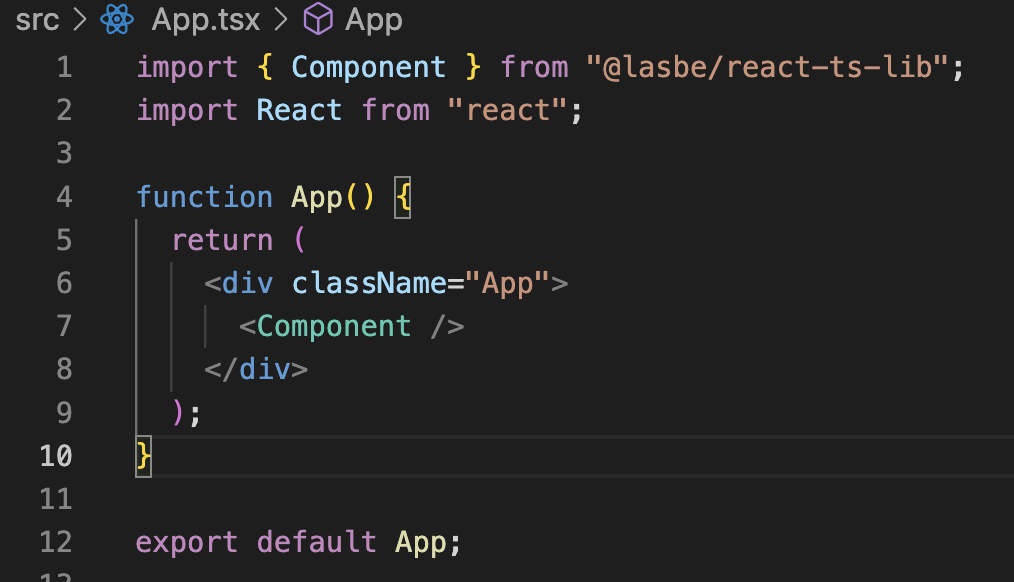
📌 8. 라이브러리 사용


일반적으로 패키지 설치하는 것처럼 설치하고 import 해서 사용하면 왠지 모를 뿌듯함이 밀려옵니다.
여러분도 본인만의 패키지를 한번 배포해보는 걸 시작으로 오픈소스 생태계에 기여해보길 바랍니다!
'React' 카테고리의 다른 글
| yarn berry로 리액트 프로젝트 생성하기, zero-install이란? (0) | 2024.01.18 |
|---|---|
| 떠오르는 차세대 빌드 툴 Vite는 왜 빠른가? (0) | 2024.01.04 |
| [React, JS, TS] 간결한 import를 위한 index(barrel) 파일을 자동으로 생성해보자 (6) | 2023.11.07 |
| [React] React Children Props의 기묘한 렌더링 최적화 현상의 원인 (1) | 2023.11.01 |
| [React/TypeScript] 절대경로 CRA 템플릿 npm 배포 (0) | 2023.09.11 |




 오픈 채팅
오픈 채팅

댓글