📒 2025년 React Native 현황과 CLI vs Expo Go 비교분석
2023.07.13 - [React-Native] - React Native 장단점과 CLI, Expo 비교와 후기
이 글을 쓴 지도 어언 1년 하고도 6개월이 지났습니다.
그동안 플러터가 치고 올라오며 RN은 이제 죽었나 생각이 들 때마다 무언가 하나씩 등장하며 엎치락뒤치락하는 상황이 반복되었습니다.
정말 짧은 시간이었지만 그동안 RN이 0.76 버전까지 올라오며 어떤 변경점들이 있었는지 알아보고, 이제는 Expo를 마음 놓고 사용해도 될지 알아보겠습니다.
📌 Hermes Engine
https://reactnative.dev/architecture/bundled-hermes
Hermes는 Meta에서 개발한 React Native에 최적화된 JavaScript 엔진입니다.
2019년 React Native 0.60.4 버전에서 처음 도입되었으며, 0.70 버전부터는 기본 엔진으로 설정되었습니다.
런타임에 컴파일을 실행하는 기존 JIT(Just-In-Time) 컴파일러에서, JS 코드를 빌드 타임에 바이트코드로 변환하는 AOT(Ahead-Of-Time)컴파일러를 도입해 다음과 같은 이점들을 가져갔습니다.
- 메모리 관리 기술을 통해 기존 엔진보다 메모리 사용량을 최대 50% 감소
- 코드를 효율적으로 압축하여 앱 크기 감소
하지만 아직도 라이브러리와의 호환성에 문제가 있단 얘기들이 있어서 도입은 신중하게 고민해야 할 것 같습니다.
+) 구버전 마이그레이션 해봤는데, 지금은 충분히 사용 가능한 수준이며, 바로 도입해도 문제 없을 수준입니다.
📌 New Architecture
https://reactnative.dev/architecture/landing-page
New Architecture는 2018년부터 개발되어 2024년 0.76 버전부터 기본으로 적용돼 엄청난 변화를 맞이했습니다.
내용이 너무 많아 대략적으로 설명드리겠습니다.
🔎 JSI(JavaScript Interface) 도입

기존 JS와 네이티브 사이 통신을 담당했던 브릿지가 사라지고 JSI가 도입되었습니다.
브릿지는 다음과 같은 문제가 있었습니다.
- 스레드 간 JSON을 직렬화, 역직렬화하는 과정에서 많은 오버헤드가 발생
- 비동기적으로 작동하여 불필요한 대기 시간 발생
- 단일 스레드 작업으로 병목 현상 발생
JSI를 도입하며 다음과 같은 이점을 얻을 수 있습니다.
- JSON 직렬화 과정 없이 빠른 통신 가능
- 동기적 통신으로 UI와의 상호작용이 더욱 부드러워짐
- 브릿지를 통한 불필요한 데이터 복사가 줄어들어 메모리를 효율적으로 사용
호환성 관련해선 직접 사용해 보며 맞아봐야 알겠지만, Hermes 엔진과 New Architecture 도입으로 플러터의 성능과 비슷한 수준에 도달했다고 하니 장족의 발전이 아닐 수 없습니다.
📌 "React Native CLI" vs "Expo"
Expo의 개발환경 경험이 좋다는건 너무나 유명한 이야기이고, 결론부터 말씀드리면 Eject를 각오하고서라도 새로 시작하는 프로젝트는 Expo로 프로젝트를 만드는 게 좋습니다.
이유들을 하나씩 설명드립니다.
🔎 React Native 공식문서
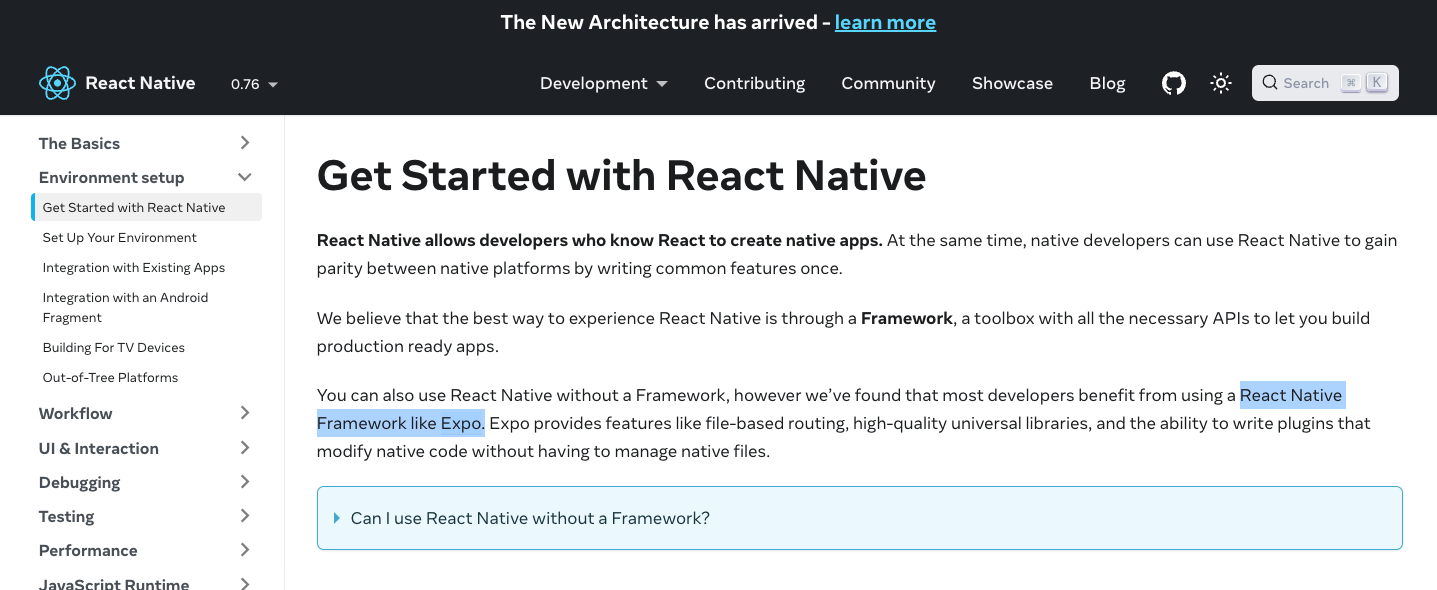
우선 최근 RN Native Module 예제를 만드려고 프로젝트 설치 방법을 찾으려 환경 구성 공식문서에 접속했었습니다.
https://reactnative.dev/docs/environment-setup
Expo는 아직 멀었다고 생각한 저에게 공식문서에 적힌 말들은 꽤나 놀라웠습니다.

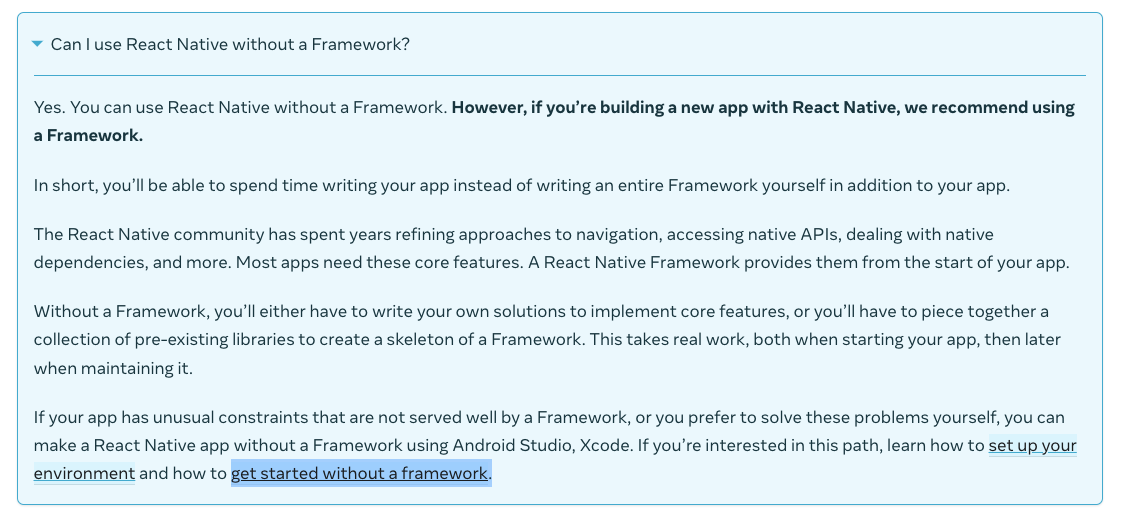
첫번째로 공식문서에서 Expo를 오피셜로 React Native 프레임워크라고 표기해 둠과 더불어 권장하는 모습입니다.


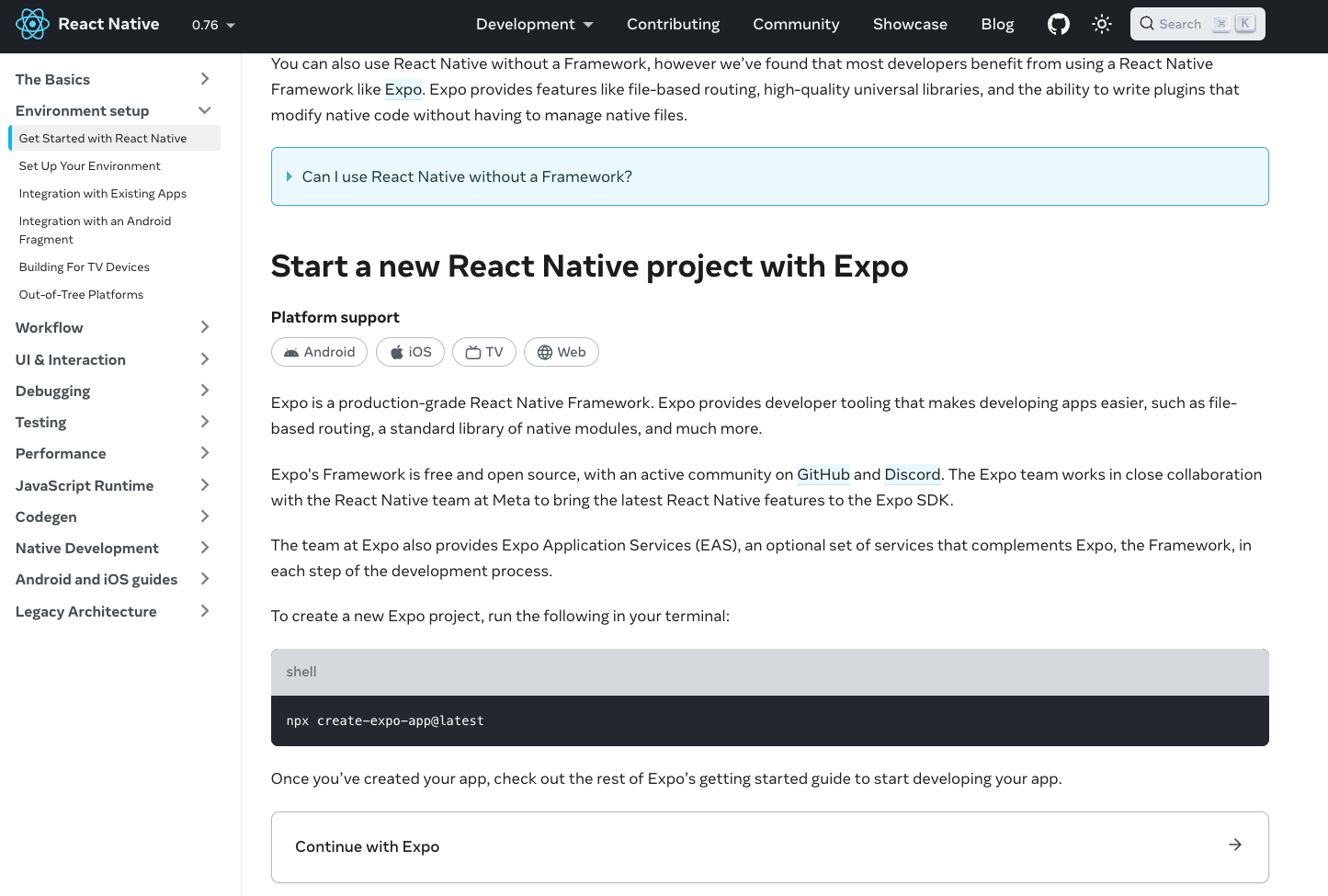
두 번째로 CLI 설치 명령어를 다른 페이지에 숨겨두고 Expo 설치 명령어를 먼저 확인하도록 배치했습니다.
도대체 공식문서에서 왜 이렇게까지 강조하나 싶어 찾아보니 최근에는 RN은 코어 쪽을 집중적으로 개발하고 Expo에서는 코어 기능을 이용해 프레임워크가 되어가는 추세임을 확인할 수 있었습니다.
🔎 Expo 생태계의 발전
정말 짧은 시간동안 Expo 생태계는 많은 발전을 이루어 성숙도가 한층 깊어진 것 같아 보입니다.
이제 대다수 주요 라이브러리는 Expo를 지원할 수 있도록 업데이트하고, Expo Native Module을 개발하는 방법도 꽤나 쉬워졌습니다.
게다가 Expo 공식 SDK에서 지원하는 기능들도 거의 부족함이 없을 정도입니다.
최근엔 웹뷰에 앱을 씌운 형태가 주류가 되어가는 것 같은데, 그러한 형태의 앱은 Expo를 사용해 편리하게 개발하는 게 장땡이라 생각합니다.
🔎 CodePush의 지원 종료
마이크로소프트에서 25년 3월에 공식적으로 CodePush 서비스 종료를 알렸습니다.
정말 눈앞으로 다가왔다고 할 수 있을 것 같은데, 발표한 CodePush StandAlone에 대해 찾아보니 MS Azure가 강제되어 보이고, 아직 커뮤니티도 활성화되지 않아 환경을 구축하는데 꽤나 어려움이 있을 것으로 보입니다.
하지만 Expo에서는 CodePush와 유사한 클라우드 기반 expo publish, expo update를 제공하기에 잦은 JS코드 및 에셋 변경을 유연하게 대응할 수 있습니다.
📌 마무리하며
아직도 Hermes 엔진과 New Architecture의 호환성 문제, 버전에 따른 각종 에러, 몇년째 방치된 라이브러리, 찾아보면 수년 전에 작성된 참고 글들은 개발자를 괴롭게 합니다.
그렇지만 너무나 훌륭한 생산성과 빠른 발전속도를 보고 있으니 RN의 미래가 더더욱 기대되네요.
빨리 이 혼란한 상황이 안정화 되고 메이저 버전까지 올라가서 제 든든한 밥줄이 되어줬으면 합니다.
'React-Native' 카테고리의 다른 글
| react-native-performance로 앱 시작 시간 측정하기 (0) | 2025.05.17 |
|---|---|
| react-native 버전 업그레이드 가이드, v0.69 to v0.78 (2) | 2025.04.19 |
| [React Native] Android Native-Module Event Listener 만들기 (0) | 2025.01.10 |
| [React-Native] ScrollView 스크롤 버벅임 최적화하기 (2) | 2023.10.14 |
| [React-Native] BackHandler, 뒤로 가기 시 앱 종료 묻기 (0) | 2023.07.21 |




 오픈 채팅
오픈 채팅

댓글