📒 pnpm catalog로 monorepo workspace 패키지 버전 통일하기
여러 프로젝트를 monorepo로 묶으면 반드시 공통으로 사용하는 패키지가 있기 마련입니다.
예를 들자면 react, typescript, prettier, eslint, @types/.... 등등등
아무래도 하나의 workspace에서 중복되는 패키지들을 동일한 버전으로 통일하면 여러모로 관리하기 용이하다고 생각되는데요.
이럴 때 pnpm Catalog protocol을 사용한다면 이러한 고민들을 한방에 해결할 수 있습니다.
📌 pnpm Catalog란?
pnpm Catalog는 workspce 기능으로, 의존성 버전 범위를 정의해 둔 상수입니다.
패키지들의 버전을 pnpm-workspace.yaml에 catalog로 정의해 두고, 정의해 둔 catalog는 각 프로젝트 package.json의 패키지 버전으로 입력하면 됩니다.
/** pnpm-workspace.yaml **/
packages:
- "apps/*"
- "packages/*"
catalog:
typescript: ^5
react: ^18
react-dom: ^18
"@types/react": ^18
"@types/react-dom": ^18/** packages/ui/package.json **/
{
"name": "@repo/ui",
"version": "0.0.0",
"private": true,
"exports": {
"./*": "./src/*.tsx"
},
"scripts": {
"...": "..."
},
"devDependencies": {
"...": "...",
"@types/react": "catalog:",
"@types/react-dom": "catalog:",
"typescript": "catalog:"
},
"dependencies": {
"react": "catalog:",
"react-dom": "catalog:"
}
}바꾼 버전을 잘 저장해준 뒤 인스톨 해주게 되면, 자동으로 pnpm-workspace.yaml에 정의해 둔 버전을 참조하여 설치하게 됩니다.

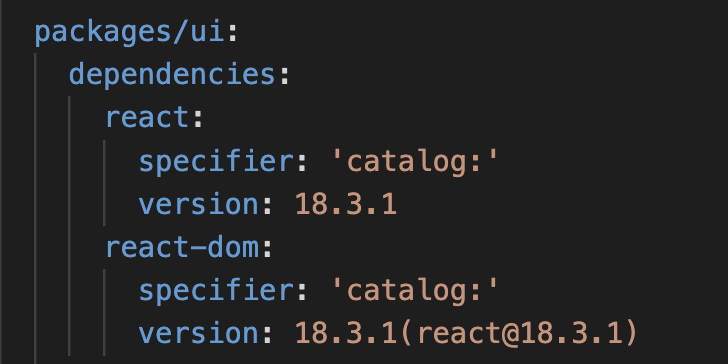
pnpm-lock.yaml 파일을 보면 설치가 잘 된 것을 확인할 수 있습니다.
📌 Catalogs로 여러 Catalog 정의하기
불가피하게 하나의 catalog로 버전을 하나로 통일시키지 못한다면 Catalogs로 버전 묶음들을 관리할 수 있습니다.
/** pnpm-workspace.yaml **/
packages:
- "apps/*"
- "packages/*"
catalog:
typescript: ^5
catalogs:
react18:
react: ^18
react-dom: ^18
react19:
react: ^19
react-dom: ^19{
"name": "@example/components",
"dependencies": {
"react": "catalog:react18",
}
}위와 같이 catalogs 아래에 그룹으로 묶어 catalog:그룹명으로 각 버전들을 묶음으로 관리할 수 있습니다.
📌 주의할 점
처음에 catalog를 적용한 후 install이 안되어 긴 시간 삽질을 했습니다.
ERR_PNPM_SPEC_NOT_SUPPORTED_BY_ANY_RESOLVER typescript@catalog: isn't supported by any available resolver.

원인을 찾으려 pnpm 공식 문서을 하염없이 살펴보다, 혹시 싶어 버전 정보를 전부 확인하니 pnpm v9.5 이상부터 지원하는 기능임을 알게 되었습니다.

Catalog 기능 사용 예정인 분들은 pnpm update 혹은 corepack을 사용해 pnpm v9.5 이상으로 맞춰주시길 바랍니다.
Catalogs | pnpm
"Catalogs" are a workspace feature for defining dependency version ranges as reusable constants. Constants defined in catalogs can later be referenced in package.json files.
pnpm.io
'Web' 카테고리의 다른 글
| Turborepo와 PNPM으로 Monorepo 시작하기 (0) | 2025.03.16 |
|---|---|
| 웹프로젝트 문자인증 구현하기 with 네이버 클라우드 플랫폼 (0) | 2022.05.30 |
| REST API에 대해 (0) | 2022.05.23 |
| 국비 자바 세미 프로젝트 - 숙박 플랫폼 GOING (0) | 2022.03.27 |
| CSS 파일 수정 후 적용이 안될 때 (0) | 2022.02.17 |




 오픈 채팅
오픈 채팅

댓글