반응형
⚡️문제점
보통 심리테스트 같은 컨텐츠의 꽃은 이용자들이 본인의 결과를 공유하기를 통해 사용자 수를 점점 넓혀가는 것이라 생각한다.
테스트 결과창에 add this를 통해 SNS로 링크를 공유하는 것은 해결했지만
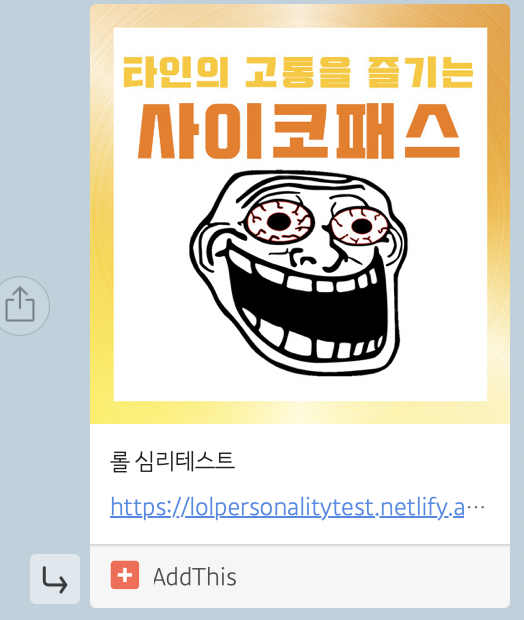
막상 공유를 하게되면 결과창에 대한 페이지를 공유하는 것이 아니라 메타태크의 이미지가 공유가 되었다.
<meta property="og:image" content="https://lolpersonalitytest.netlify.app/main.png">

⚡️해결 방법
처음에 방법들을 찾아보았을 땐 결과별로 페이지 html를 다르게 하여 결과에 따라 다른 페이지에 이동하도록 하면 해당 결과를 바로 공유할 수 있다는 방법과 라이브러리 html2canvas를 통해 캡쳐본을 만들어서 공유할 수 있다는 방법을 보았다.
하지만 이 방법들을 통한 컨텐츠 공유하기에 대한 자세한 정보가 없어 다른 방식으로 해결해 보기로 했다.
위에 있는 메타태그 이미지를 결과별로 변경해주면 결과 이미지를 공유할 수 있지 않을까 싶어 시도해봤는데 바로 성공했다.
스코어별로 결과를 정해주는 스크립트 코드에 메타태그의 이미지를 변경하는 코드를 작성해주고,
if(resultScore<=3){
perType = "A";
$("meta[property='og:image'").attr("content", 'https://lolpersonalitytest.netlify.app/resultA.jpg');}
if(resultScore>=4 && resultScore<=6){
perType = "B";
$("meta[property='og:image'").attr("content", 'https://lolpersonalitytest.netlify.app/resultB.jpg');}
if(resultScore>=7 && resultScore<=10){
perType = "C";
$("meta[property='og:image'").attr("content", 'https://lolpersonalitytest.netlify.app/resultC.jpg');}
if(resultScore>=11 && resultScore<=14){
perType = "D";
$("meta[property='og:image'").attr("content", 'https://lolpersonalitytest.netlify.app/resultD.jpg');}
if(resultScore>=15 && resultScore<=18){
perType = "E";
$("meta[property='og:image'").attr("content", 'https://lolpersonalitytest.netlify.app/resultE.jpg');}
if(resultScore>=19 && resultScore<=22){
perType = "F";
$("meta[property='og:image'").attr("content", 'https://lolpersonalitytest.netlify.app/resultF.jpg');}
if(resultScore>=23){
perType = "G";
$("meta[property='og:image'").attr("content", 'https://lolpersonalitytest.netlify.app/resultG.jpg');}
이미지들을 결과에 맞춰 포토샵으로 작업해주고 폴더에 저장해주었다.
그 후 결과창에서 add this로 카카오톡에 공유를 하게 되면 지정해뒀던 이미지가 링크와 함께 공유된다.


더보기
롤 심리테스트, 심리테스트, mbti, mbti테스트, 성격유형테스트, 심리테스트 공유하기
반응형
'Web' 카테고리의 다른 글
| [m1 맥/이클립스/톰캣] 8080 포트 오류 해결방법 (0) | 2022.01.21 |
|---|---|
| [m1 맥/이클립스] 톰캣 설치 후 Dynamic Web Project에 연결 (4) | 2022.01.21 |
| [HTML, CSS] 이미지 로딩 속도 개선 (0) | 2021.09.24 |
| [HTML, CSS] 가운데(중앙) 정렬 (0) | 2021.09.23 |
| [HTML, CSS, Javascript] 롤 심리테스트 만들기 (0) | 2021.09.23 |



 오픈 채팅
오픈 채팅

댓글