Ajax란?
Ajax란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말합니다.
Ajax를 이용하면 웹 페이지에서 비동기적으로 웹 페이지를 처리할 수 있습니다.
다시말해 Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여
화면 전환 없이 일부분만을 갱신해 표시할 수 있습니다.
그럼 우선 Ajax의 대표적인 특징인 비동기에 대해 동기와 어떤 차이가 있는지 알아보겠습니다.
동기와 비동기의 차이
동기(Synchronus)

동기 방식은 요청을 보낸 후 응답을 받아야만 다음 동작이 이루어지는 순차적인 방식입니다.
다음 동작을 위해서 응답이 꼭 필요하다는 점에서
어떠한 일을 처리할 때 다른 프로그램은 멈춰있는다는 특징이 있습니다.
입출금 같이 동시에 일이 처리되면 안되는 곳에서 사용하며,
일을 동시에 처리하지 못하기 때문에 시스템의 전체적인 효율이 떨어집니다.
비동기(Asynchronous)

비동기 방식은 응답에 관계없이 바로 다음 동작이 실행됩니다.
실행 시 작업을 시작해두면 응답에 관계없이 바로 다음 동작을 실행하며,
나중에 특정 조건이 만족되면 콜백이 실행됨으로써 실행시켜둔 작업을 마무리 짓습니다.
콜백은 작업이 끝난 후 처리결과를 알려주는 역할을 하며 시스템이 호출하는 형태입니다.
아무래도 이러한 특성으로 큰 흐름은 그대로 진행하되, 여러 작업을 동시에 실행하기 때문에
동기적 실행보다 동일한 작업에 대해 처리 속도가 빠른 편입니다.
그럼 동기와 비동기의 차이점도 알아보았으니
Ajax에서 가장 핵심적인 구성 요소인 XMLHttpRequest 객체에 대해 알아보겠습니다.
XMLHttpRequest
Ajax에서 XMLHttpRequest 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용됩니다.
웹 브라우저가 백그라운드에서 계속해서 서버와 통신할 수 있는 것은 바로 이 객체를 사용하기 때문입니다.
이제 XMLHttpRequest 객체를 이용해 서버에 요청하고 응답을 받아보겠습니다.
예제 코드는 다음과 같이 간단하게 만들어보겠습니다.
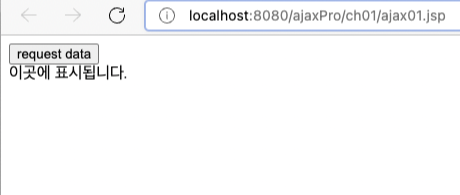
1. ajax.jsp 에서 버튼 클릭
2. test.jsp의 내용을 읽어 옴
3. 읽어온 내용을 ajax.jsp의 <div> 태그에 출력
[Ajax.jsp]
<script>
function loadJsp(){
// 객체 생성
const xhttp = new XMLHttpRequest()
// Ajax 요청 형식 설정
xhttp.open("POST", "test.jsp", true)
// Ajax 요청을 서버로 전달
xhttp.send()
// 상태가 변하면 call
xhttp.onreadystatechange = function(){
if(this.readyState==4 && this.status==200){
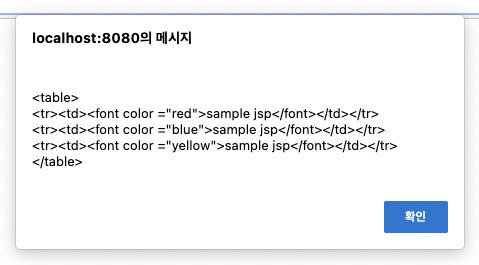
alert(this.responseText)
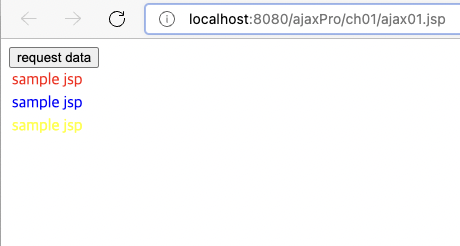
document.getElementById("demo").innerHTML = this.responseText
}
}
}
</script>
<body>
<button type="button" onclick="loadJsp()">request data</button>
<div id="demo">이곳에 표시됩니다.</div>
</body>- open(전달방식, URL주소, 동기여부)
전달 방식은 요청을 전달할 방식으로 GET과 POST 방식 등을 선택할 수 있습니다.
동기 여부는 true로 설정할 시 비동기 방식, false로 설정할 시 동기 방식으로 작동합니다.
- send(param)
이 메소드는 작성된 Ajax 요청을 서버로 전달합니다.
GET 방식 사용 시 전달 인자는 비운채로 전송하고,
POST 방식 사용 시 전송할 데이터가 있다면 전달인자에 넣어 전송합니다.
- onreadystatechange
이 이벤트 핸들러를 이용해 readyState 값이 변경되면 함수를 호출합니다.
readyState의 값은 다음과 같은 상태를 정의합니다.
| 코드 | 상태 | 설명 |
| 0 | UNSET | 요청이 생성된 상태로 아직 서버에 요청을 보내지 않았습니다. |
| 1 | OPENED | open() 함수가 호출된 상태로, 요청이 초기화되었습니다. |
| 2 | HEADERS_ RECEIVED |
send() 함수 호출 후, 서버에 요청한 결과의 Header를 수신한 상태입니다. |
| 3 | LOADING | send() 함수 호출 후, 서버에 요청한 결과를 받아오는 중입니다. |
| 4 | DONE | 서버에 요청한 결과를 받은 상태이며, 결과는 성공이거나 실패했음을 알 수 있습니다. |
또한 status 프로퍼티의 값이 200이거나 201이면 요청한 문서가 서버 상 존재한다는 의미입니다.
- responseText
이 프로퍼티는 서버에 요청하여 응답으로 받은 데이터를 문자열로 반환합니다.
[test.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<table>
<tr><td><font color ="red">sample jsp</font></td></tr>
<tr><td><font color ="blue">sample jsp</font></td></tr>
<tr><td><font color ="yellow">sample jsp</font></td></tr>
</table>
결과



정리
일반적으로 Ajax를 이용하기 위해 XMLHttpRequest를 직접 사용하는 경우는 많지 않습니다.
jQuery나 라이브러리의 편의성이 월등히 좋기 때문에 이들을 이용하는 것을 추천드립니다.
그렇지만 거의 모든 라이브러리들이 XMLHttpRequest를 기반으로 만들어졌기 때문에
기본적인 개념을 알아두면 Ajax의 기본적인 동작에 대해 이해가 쉬울 것으로 생각됩니다.
'Java, JSP' 카테고리의 다른 글
| [JSP] MVC패턴과 Model1, Model2 (0) | 2022.02.25 |
|---|---|
| [JSP] enctype 속성의 multipart/form-data, 파일과 이미지 업로드 (0) | 2022.02.23 |
| [Java/자바] HttpServletRequest 인터페이스의 요청정보 처리 (0) | 2022.02.19 |
| [JSP] 서블릿(Servlet)과 서블릿 컨테이너(Servlet Container)의 개념 (0) | 2022.02.16 |
| [Java / 자바] JDBC로 Oracle SQL 사용법 (0) | 2022.02.15 |




 오픈 채팅
오픈 채팅

댓글