반응형
⚡️JAVA 날짜 포맷 변환과 계산
[Java/자바] 날짜-Date의 모든 것 (현재-내일 날짜, Date 포맷 변환, 날짜 차이 계산, 더하기, 빼기)
[Java/자바] 날짜-Date의 모든 것 (현재-내일 날짜, Date 포맷 변환, 날짜 차이 계산, 더하기, 빼기)
⚡️자바의 날짜 숙박 예약 프로젝트를 진행하다보니 날짜를 다룰 일이 많았습니다. 현재 날짜 구하기 날짜 더하고 빼기 두 날짜 계산하기 프론트와 백앤드의 Date 포멧이 다르기 때문에 포맷변
lasbe.tistory.com
자바로 날짜를 다룰 때 이 글을 참고해주세요!
⚡️<Input type="date" value="?">

input 태그의 date 속성은 달력 형태로 날짜를 선택할 수 있는 기능을 제공합니다.
이번 프로젝트에서 예약 기능이 핵심 로직이기 때문에 날짜를 계속해서 다루게 되었는데,
그 중 고객이 날짜를 선택 후 검색하면 선택한 날짜를 유지시키는 기능을 추가하려 했습니다.
여러 DateFormat을 넣어보며 테스트를 해보았고 그 결과를 아래 코드로 확인해보겠습니다.
📌 input date 타입에 적용되는 날짜 포맷
<body>
<%
request.setAttribute("dateType1", "20220101");
request.setAttribute("dateType2", "2022-01-01");
request.setAttribute("dateType3", "2022.01.01");
%>
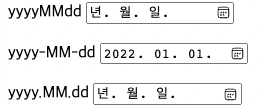
<label>yyyyMMdd</label>
<input type="date" value="${dateType1}"> <br><br>
<label>yyyy-MM-dd</label>
<input type="date" value="${dateType2}"> <br><br>
<label>yyyy.MM.dd</label>
<input type="date" value="${dateType3}">
</body>
위에서 보이는 결과와 같이 "yyyy-MM-dd" 포맷으로 적용해야 value 값이 적용된다는 걸 확인할 수 있습니다.
다른 포맷도 적용 가능한지 모르겠으나 저는 확실하게 yyyy-MM-dd 타입으로 계속해서 진행하고 있습니다.
⚡️<Input type="date"> 기간 설정하는 방법
<body>
<%
request.setAttribute("minDate", "2022-04-10");
request.setAttribute("maxDate", "2022-04-25");
%>
<label>min & max</label>
<input type="date" min="${minDate}" max="${maxDate}">
</body>
최소값은 min 속성, 최대값은 max 속성으로 지정할 수 있습니다.
이렇게 최소, 최대값을 지정해주면 input date 달력에서 선택할 수 있는 기간 외에는 선택이 불가능하게 됩니다.
반응형
'Web > Html, CSS' 카테고리의 다른 글
| [CSS] Animation 최적화 (0) | 2023.06.19 |
|---|---|
| [Html] form 태그와 input 요소들, GET / POST 방식 (0) | 2022.02.08 |


 오픈 채팅
오픈 채팅

댓글