⚡️ form
html의 요소 중 하나인 form은 데이터를 주고 받음에 있어서 많이 사용하는 요소 중 하나입니다.
form 태그 안에 삽입한 submit 이벤트가 발동되면,
정의된 method 속성 type으로 action을 통해 목적지에 데이터가 전송됩니다.
데이터는 다양한 타입의 input 요소를 이용해 사용자로부터 입력을 받을 수 있습니다.
전송된 데이터는 웹 서버에서 처리하고, 정해준대로 페이지를 이동하거나 알림을 주기도 합니다.
⚡️ action 속성
<form action="페이지의 주소">action 속성은 입력받은 데이터를 처리할 서버 상의 스크립트 파일의 주소를 명시해야합니다.
submit이 이루어지게 되면 입력받은 데이터와 함께 명시한 주소의 위치로 이동합니다.
⚡️ method 속성
<form action="request.jsp" method="get">
</form>
<form action="request.jsp" method="post">
</form>method 속성을 통해 form 요소의 데이터 전달 방식은 get과 post 방식으로 나뉩니다.
두 방식의 차이점에 대해 데이터를 전송해보며 알아보겠습니다.
아래는 JSP를 통해 공통적으로 데이터를 받아 띄워주는 request.jps의 코드입니다.
<!-- request.jps -->
<body>
<% String data = request.getParameter("data"); %>
<h1> <%=data %> </h1>
</body>
📌 get 방식
<body>
<!-- get 방식 -->
<form action="request.jsp" method="get">
<input type="text" name="data">
<input type="submit" value="전송">
</form>
</body>

input 태그 text 타입에 값을 넣고, input 태그 submit 타입을 통해
action 속성이 가르키는 주소로 이동하며 데이터를 전송합니다.
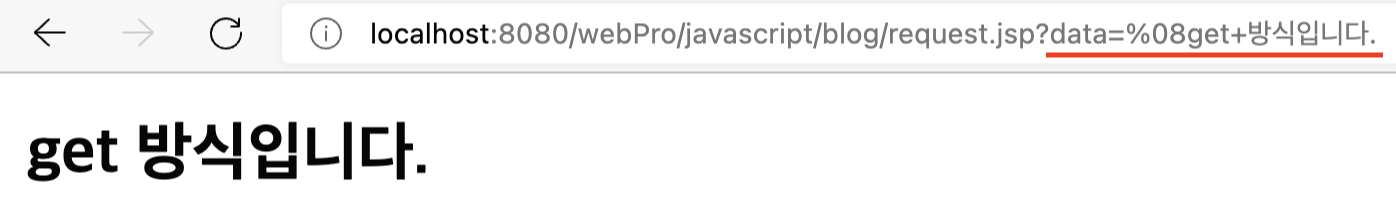
여기서 중요한 점은 get 방식이 주소에 데이터를 추가하여 전달한다는 점입니다.
데이터가 주소 입력창에 그대로 나타나기 때문에 데이터의 크기가 제한되고, 민감한 정보를 전송할 땐 이 방식을 지양해야합니다.
따라서 크기가 작고 크게 중요하지 않은 정보를 보낼 때 주로 사용됩니다.
form 태그에 method를 명시하지 않으면 default가 get 방식이니 참고해주세요.
📌 post 방식
<body>
<!-- post 방식 -->
<form action="request.jsp" method="post">
<input type="text" name="data">
<input type="submit" value="전송">
</form>
</body>

post 방식은 데이터를 별도로 첨부하여 전달합니다.
그렇기 때문에 주소를 확인하면 get 방식과 다르다는 것을 눈치챌 수 있습니다.
이는 데이터가 외부에 드러나지 않고, 전송할 수 있는 데이터의 크기 또한 제한이 없기 때문에 보안과 활용성을 모두 챙길 수 있습니다.
⚡️ input 요소
html에서는 다양한 input 요소들을 활용하여 사용자로부터 입력을 받습니다.
대표적인 input 요소들을 표로 정리해보았습니다.
| type | 용도 |
| text | 텍스트 입력 |
| password | 비밀번호 입력 |
| radio | 라디오 버튼 |
| checkbox | 체크박스 |
| file | 파일 선택 |
| select | 선택 입력 |
| textarea | 문장 입력 |
| button | 버튼 입력 |
| submit | 전송 버튼 |
| fieldset | 필드셋 |
'Web > Html, CSS' 카테고리의 다른 글
| [CSS] Animation 최적화 (0) | 2023.06.19 |
|---|---|
| [HTML] input 태그의 date 속성 value 날짜 포맷 지정과 기간 설정하는 방법 (0) | 2022.04.16 |


 오픈 채팅
오픈 채팅

댓글