Github Action + Docker + Nginx + React 야매 CI/CD 완성기
⚡️ 계기 서버에 문외한이었던 저는 입사 후 개발 리포지토리에서 자동으로 배포되는 모습을 본 순간부터 홀딱 빠지게 되었습니다. 제대로 된 배포하는 방법도 몰랐던 저는, 그저 작성한 코드
lasbe.tistory.com
⚡ Github에 API KEY 숨기기
React와 Firebase로 개인 프로젝트를 진행하며 Gihub Action의 워크플로우를 구성해
푸시하면 자동으로 배포되도록 했습니다.
Firebase를 사용하기 위해서는 프로젝트 내부에 API KEY가 포함되어야 하는데
처음에는 키가 그대로 노출되어 있어 리포지토리를 private로 설정해 이용했었습니다.
그러나 어느 정도 프로젝트가 완성 단계에 왔고 슬슬 public으로 공개해야겠다고 생각하며
리액트와 Github Action workflow를 이용해 환경 변수를 숨겨보았습니다.
⚡ React ".env", 로컬에서 환경변수 숨기기
Create React App에서는 필요한 환경변수들을 .env 파일을 통해 전역변수처럼 사용할 수 있습니다.
📌 파일 생성

.env 파일은 루트 경로에 이름 그대로 생성하시면 됩니다.
📌 작성법

REACT_APP_KEY = ABCD1234변수는 KEY = VALUE 형태로 사용되며
유의사항으로는 반드시 접두사로 REACT_APP_이 사용되어야 합니다.
📌 사용법

export const ... = {
...
apiKey = process.env.REACT_APP_KEY
}등록한 환경 변수는 별도의 import 없이 process.env.REACT_APP_*로 불러와서 사용할 수 있습니다.
📌 .gitignore 등록

애초에 깃에 올리지 않으려 하는 일이니 만큼 .gitignore에 .env 파일을 등록해 줍니다.
이 정도면 로컬에서 할 일은 끝났습니다.
그럼 서버단에서 해야 할 일들을 알아보겠습니다.
⚡ Github Repository Action Secrets
노출되면 안 되는 민감한 정보들을 숨길 수 있도록 Github에서는 Action을 사용할 시
리포지토리에 Secrets를 등록하고 워크 플로우가 동작할 때 꺼내 쓸 수 있도록 했습니다.
📌 Secrets 등록

- Repository > Settings > Secrets and variables > Actions > New repository secret 버튼 클릭

- Name: KEY
- Secret: VALUE
입력 후 등록해 줍니다.
📌 Github Action Workflow로 Secrets 사용
로컬에서는 .env 파일로 숨겨주었고 깃허브에는 Secrets로 값들이 숨겨져 있습니다.
github action workflow로는 다음과 같은 순서로 작동하면 됩니다.
- push 후 runner 작동
- checkout으로 리포지토리 Pull
- Secrets을 이용해 루트 경로에
.env파일 만들어주기 - 빌드
- 배포
# .github/workflows/deploy.yml
name: CD
on:
push:
branches: [main]
jobs:
build:
runs-on: self-hosted
steps:
# Pull Repo
- uses: actions/checkout@v3
# Github Secrets에서 API Key 받아온 후 .env 파일에 추가
- run: |
echo "REACT_APP_API_KEY=${{secrets.API_KEY}}" >> .env
echo "REACT_APP_DOMAIN=${{secrets.DOMAIN}}" >> .env
echo "REACT_APP_PROJECT_ID=${{secrets.PROJECT_ID}}" >> .env
echo "REACT_APP_BUCKET=${{secrets.BUCKET}}" >> .env
echo "REACT_APP_SENDER_ID=${{secrets.SENDER_ID}}" >> .env
echo "REACT_APP_APP_ID=${{secrets.APP_ID}}" >> .env
echo "REACT_APP_MEASUREMENT_ID=${{secrets.MEASUREMENT_ID}}" >> .env
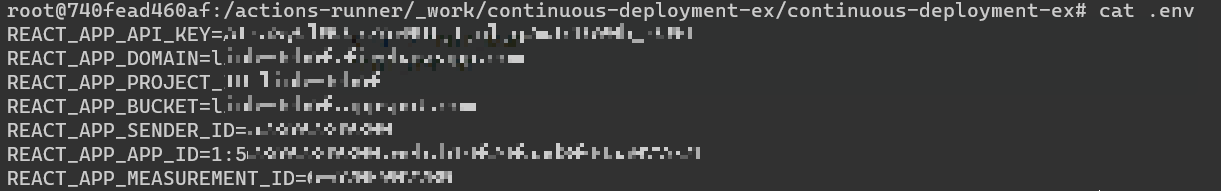
- run: cat .env
- run: npm install
- run: npm run build🔎 Secrets, workflow에서 사용법
${{secrets.KEY}}깃허브에 등록한 Secrets는 위와 같은 방식으로 쉽게 불러와 사용할 수 있습니다.
🔎 echo [ 내용 ] >> [ 파일명 ]
리눅스의 echo 명령어는 화면 출력을 담당하는 명령어로써
파일을 생성하거나 내용을 추가할 수 있습니다.
파일을 작성할 땐 아래와 같이 두 가지 옵션이 존재합니다.
- echo [ 내용 ] > [ 파일명 ] : 파일이 없을 땐 생성, 존재한다면 대체
- echo [ 내용 ] >> [ 파일명 ] : 파일이 없을 땐 생성, 존재한다면 이어 쓰기
echo 명령어를 이용해 여러 Secrets를 이어서 작성해야 하기 때문에 꼭 >>를 사용해야 합니다.



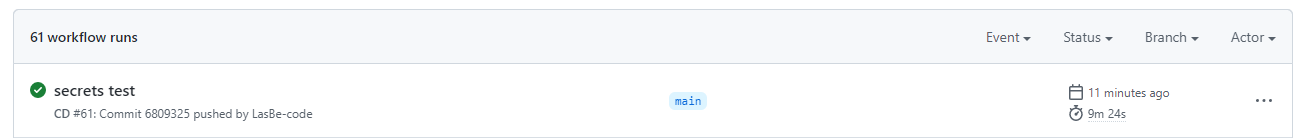
workflow의 결과를 확인하니 성공적인 것을 볼 수 있습니다.
Firebase API Key가 잘 작동되는지 배포된 서버를 통해
구글 로그인과 입출력을 해보니 잘 작동하는 것을 확인했습니다.
방법은 다를 수 있더라도 비슷한 방식을 사용한다면 깃허브에 내 소중한 정보를 손쉽게 숨길 수 있습니다.
'Server' 카테고리의 다른 글
| [nginx, nexus docker repository] retrying, Request Entity Too Large 에러 해결 (0) | 2024.11.18 |
|---|---|
| github-action에서 Docker와 SSH로 Nextjs 원격 배포하기 (0) | 2024.10.18 |
| 우분투 노트북 덮개 닫아도 작동되도록 세팅하기 (0) | 2024.08.27 |
| [Docker + Nginx] Proxy Server에 Certbot으로 SSL 인증서 발급 받고 Https 적용하기 (2) | 2023.07.27 |
| Github Action + Docker + Nginx + React 야매 CI/CD 완성기 (0) | 2023.03.20 |




 오픈 채팅
오픈 채팅

댓글