⚡️ Certbot으로 SSL 인증서 발급받고 Https 적용하기
개인 리액트 프로젝트를 8080 포트로 올리고,
80 포트에는 Nginx를 이용해 프록시 서버를 올려 언제든 80 포트를 바꿀 수 있도록 했습니다.
그다음 프록시 서버에 ssl 인증서를 발급받고 https를 적용함으로써
다른 웹서버는 인증서에 대해 신경 쓸 필요가 없어졌습니다.
그럼 Certbot으로 Nginx에 ssl 인증서를 발급받고 https를 적용하는 방법을 소개합니다.
📌 포트포워딩

공유기의 포트포워드 설정에 들어가 80 포트와 443 포트를 열어줍니다.
📌 DNS A 레코드 수정

A Record : DNS에 저장되는 정보의 타입으로 도메인 주소와 서버의 IP 주소가 직접 매핑시키는 방법
도메인 제공 업체에서 DNS A 레코드를 수정해줍니다.
여기서 A 레코드의 ip 값들이 전부 가비아로 잡혀있는데, 이것들을 모두 자신의 서버 ip로 변경합니다.
다른 거 다 해놓고 이걸 몰라서 1달 동안 헛짓거리를 했는데,
이 부분을 수정하지 않으면 인증서 발급 때 다음과 같은 오류가 발생합니다.
🔎 Certbot 인증서 발급 에러
Challenge failed for domain / Some challenges have failedTo fix these errors, please make sure that your domain name was
entered correctly and the DNS A/AAAA record(s) for that domain
contain(s) the right IP address.

만약 A 레코드 수정 과정을 거치지 않는다면 certbot 인증서 발급 과정에서Challenge failed for domain 에러 발생과 함께 인증서 등록을 실패합니다.
DNS 레코드 인증을 통해 인증서를 발급받고,
Nginx 설정파일에 키체인을 등록해도 https가 적용되지 않는 모습을 볼 수 있습니다.
추가로 A 레코드를 수정하지 않았어도 도메인을 통해 http 접속은 잘 되기 때문에 헷갈릴 수 있습니다.
📌 Docker로 Nginx 컨테이너 올리기
// Nginx 이미지 받기
$ docker pull nginx
// Nginx 컨테이너 올리기
$ docker run --name proxy-server -d -p 443:443 -p 80:80 nginx
// 컨테이너 접속
$ docker exec -it proxy-server bashNginx 도커 이미지를 받은 다음 컨테이너를 올려줍니다.
컨테이너가 올라갔다면 exec 명령어를 이용해 bash로 컨테이너에 접속해 줍니다.
443 포트는 https 접속 시 사용되고 80 포트로는 Certbot 인증을 진행합니다.
📌 컨테이너에 Certbot 패키지 설치하기
$ apt-get update
// 2개 패키지 설치
$ apt-get install certbot python3-certbot-nginx컨테이너 내부에서 패키지 매니저를 update 해주고,
인증서를 발급해 줄 certbot과
nginx와 연동되어 원활한 발급을 도울 python3-certbot-nginx플러그인도 설치합니다.
📌 Nginx 설정 파일 수정하기
// 세개의 에디터 중 하나로 default.conf를 열어줍니다
$ vi /etc/nginx/conf.d/default.conf
$ vim /etc/nginx/conf.d/default.conf
$ nano /etc/nginx/conf.d/default.conf패키지 설치를 마친 다음 자신이 사용하는 에디터를 이용하여 default.conf 파일을 열어줍니다.
만약 에디터가 설치되지 않았다면 패키지 매니저를 이용해 설치해 줍니다.
파일이 열렸다면 다음과 같이 수정해 줍니다.
// default.conf
server {
listen 80;
# 수정
server_name 자신의 도메인;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 이 부분 추가
location /.well-known/acme-challenge/ {
allow all;
root /var/www/certbot;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}설정 파일을 열었다면 server_name을 수정해 주고,/.well-known/acme-challenge/ 경로로 들어온 인증 요청을 수행할 수 있도록 location을 추가해 줍니다.
만약 server_name을 수정하지 않았을 경우 다음과 같은 오류가 발생합니다.
Could not automatically find a matching server block. Set the `server_name` directive to use the Nginx installer.
📌 Certbot 인증서 발급

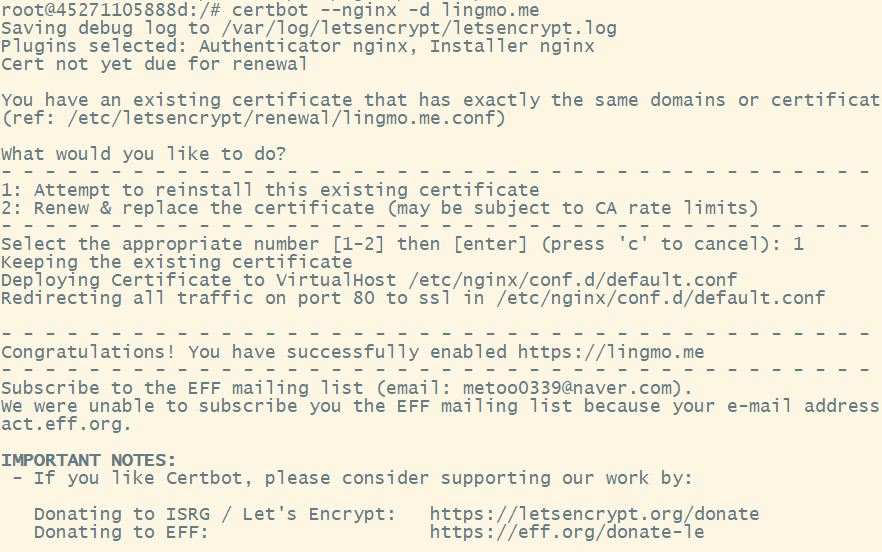
$ certbot —-nginx -d 도메인도메인을 넣어 certbot을 실행시키면 다음과 같은 기본 선택사항이 나옵니다.
- 관리자 이메일 주소(필수)
- 이메일 서버 등록(필수, 최초 1회)
- 캠페인 소식 수신 여부 (Yes, No)
이후에는 Nginx 설정파일에 https 리다이렉트 구분을 자동으로 추가할 것인지 물어봅니다.
인증이 성공적으로 마무리되었다면 기본적으로 암호키는 /etc/letsencrypt/live/도메인/ 아래에 생성되며,
자동 설정을 선택했다면 결과물은 다음과 같습니다.
# /etc/nginx/conf.d/default.conf
server {
server_name 도메인;
location / {
proxy_pass 프록시를 적용할 서버;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/도메인/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/도메인/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
# 80 포트로 접속 시 https로 리다이렉트
if ($host = 도메인) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
listen [::]:80;
server_name 도메인;
return 404; # managed by Certbot
}# managed by Certbot 주석이 붙은 부분들은 전부 자동으로 설정된 코드입니다.
암호키도 스스로 설정해 주고 80 포트로 접속했을 경우 자동으로 리다이렉트 하는 구문도 넣어줬습니다.
여기서 저는 리버스 프록시 구문만 추가하면 됩니다.
그럼 설정을 모두 마쳤으니 $ service nginx reload 를 통해 설정파일을 적용시켜 줍니다.

직접 접속해 확인해 보니 잘 설정된 것을 확인할 수 있습니다.
📌 서브도메인 인증서 발급받기
[Nginx, Certbot] 서브도메인에 SSL 인증서 발급 후 https 설정하기
[Nginx, Certbot] 서브도메인에 SSL 인증서 발급 후 https 설정하기
📒 [Nginx, Certbot] 서브도메인에 SSL 인증서 발급 후 https 설정하기저번달에 포트폴리오 용도로 사용할 도메인을 하나 구매했었습니다.이번에 새로운 개인 프로젝트를 하며 Nexus Docker Repository
lasbe.tistory.com
지금까지 설정한 것에 살짝만 추가 작업을 해준다면 서브 도메인까지 쉽게 발급 받을 수 있으니 관심이 있다면 참고바랍니다.
'Server' 카테고리의 다른 글
| [nginx, nexus docker repository] retrying, Request Entity Too Large 에러 해결 (0) | 2024.11.18 |
|---|---|
| github-action에서 Docker와 SSH로 Nextjs 원격 배포하기 (0) | 2024.10.18 |
| 우분투 노트북 덮개 닫아도 작동되도록 세팅하기 (0) | 2024.08.27 |
| Github Action + React + Firebase API KEY 숨기기 (0) | 2023.03.20 |
| Github Action + Docker + Nginx + React 야매 CI/CD 완성기 (0) | 2023.03.20 |




 오픈 채팅
오픈 채팅

댓글