📒 Electron + React 프로젝트 구축하기
(24-04-01 추가) electron-is-dev 모듈이 ESM 방식을 지원하기 시작해서
CJS, require에서 MJS, import 방식을 사용하도록 글 내용을 변경했습니다.
📌 Electron이란
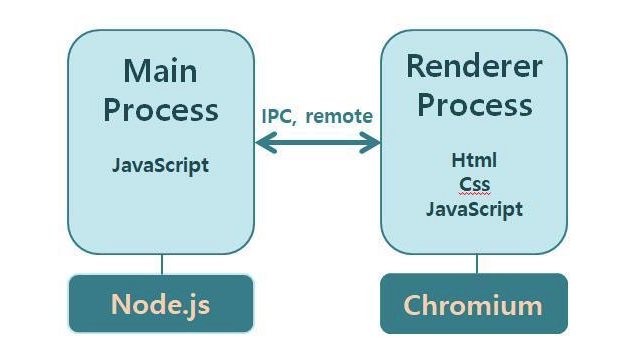
Chromium과 Node.js를 하나의 런타임으로 통합하여
JS, HTML, CSS 같은 기본적인 웹 지식으로도 데스크톱 애플리케이션을 만들 수 있는 프레임워크 입니다.
이걸로 데스크톱 애플리케이션을 어떻게 만드냐 싶겠지만 이미 우리가 사용하고 있는
VSCode, Slack, Skype, Figma 등등등 이미 검증된 서비스들에서 사용하고 있습니다.
또한 빌드 라이브러리를 통해 하나의 자바스크립트 코드를 윈도우, 맥, 리눅스에서
흔히 보던 설치 프로그램의 형태로 패키징할 수 있어 미친 생산성을 보여줍니다.
그럼 프로젝트를 생성해보겠습니다.
- 이 글에서는 리액트 네이티브의 웹앱과 같이 React 웹 프로젝트를 Electron으로 감싼 형태의 프로그램을 제작합니다.
- 그렇기에 Electron 관련 설정을 거의 건드릴 필요가 없어 러닝커브가 거의 없다고 볼 수 있습니다.
- 최종 패키지 파일에는 리액트 프로젝트를 번들링한 산출물 까지 포함되어 있어 별도의 웹서버가 필요하지 않습니다.
📌 Node.js 및 yarn 설치하기
Node.js가 설치 되지 않았다면 nvm 및 공식 홈페이지에서 설치해주세요.
$ npm i -g yarn
$ yarn -v // 버전이 표시된다면 정상 설치
저희가 패키징할 때 사용할 electron-builder라이브러리가 yarn 사용을 강력 권장하기 때문에 글로벌로 설치해줍니다.
📌 CRA로 초기 프로젝트 세팅
$ npx create-react-app electron-app --template typescriptCRA를 이용해 리액트 프로젝트를 생성해줍니다.
저는 TS를 사용하기 때문에 템플릿을 적용해 프로젝트를 생성했습니다.
📌 Electron 패키지 설치
$ npm i electron-is-dev
$ npm i -D electron electron-builder concurrently cross-env wait-on위에서 설치한 패키지는 다음과 같습니다.
electron-is-dev
개발 환경과 프로덕션 환경을 확인electron
일렉트론 패키지입니다.electron-builder
일렉트론을 패키징하는 모듈입니다.
정말 다양한 옵션이 있으니 공식문서를 꼭 찾아보길 바랍니다.concurrently
두 개 이상의 명령어를 하나의 스크립트에서 실행할 수 있도록 해줍니다.cross-env
운영체제마다 다른 환경변수 설정을 통일시켜줍니다.wait-on
Node 환경에서 파나 이상의 포트, 소켓같은 자원이 사용 가능해질 때까지 대기하도록 지연시키는 모듈입니다.
📌 Main Process 파일 생성

Electron에서 메인 프로세스 파일은 애플리케이션의 진입점이며,
Electron API를 사용하여 애플리케이션의 라이프사이클을 관리합니다.
Node.js 기반에서 돌아가는 메인 프로세스 파일을 생성해 주도록 하겠습니다.
// public/electron.js
const { app, BrowserWindow } = await import("electron");
const path = await import("path");
const isDev = await import("electron-is-dev");
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({
width: 900,
height: 680,
webPreferences: {
nodeIntegration: true,
enableRemoteModule: true,
devTools: isDev,
},
});
// ***중요***
mainWindow.loadURL(
isDev
? "http://localhost:3000"
: `file://${path.join(__dirname, "../build/index.html")}`
);
if (isDev) mainWindow.webContents.openDevTools({ mode: "detach" });
mainWindow.setResizable(true);
mainWindow.on("closed", () => {
mainWindow = null;
app.quit();
});
mainWindow.focus();
}
app.on("ready", createWindow);
app.on("activate", () => {
if (mainWindow === null) createWindow();
});
app.on("window-all-closed", () => {
if (process.platform !== "darwin") app.quit();
});- 경로: public 아래에 두어야 빌드 후 build 폴더 바로 아래에 electron.js 파일이 생성되어 진입점 역할을 하기 수월해집니다.
- 파일명: electron-builder가 인식하는 default 메인 프로세스 파일 이름이
electron.js입니다.
별도 설정 하고싶지 않으면 파일 위치와 이름 그대로 가는게 좋습니다.
코드 내 중요표시한 부분은 개발 환경일 경우에는 개발 서버를 실행시키고,
프로덕션 환경일 경우에는 빌드 파일을 찾아 실행시킨다는 의미입니다.
이러한 이유 때문에 패키징한 파일은 별도의 웹 서버 없이 자체적으로 구동이 가능합니다.
📌 package.json 설정
"type": "module",
"main": "public/electron.js",
"homepage": ".",
"scripts": {
"react-start": "react-scripts start",
"react-build": "react-scripts build",
"start": "concurrently \"cross-env NODE_ENV=development BROWSER=none yarn react-start\" \"wait-on http://localhost:3000 && electron .\"",
"build": "yarn react-build && electron-builder",
"build:win": "yarn react-build && electron-builder --win --x64"
},type
프로젝트를 mjs 방식으로 사용합니다.main
일렉트론의 엔트리 파일 경로입니다.start
개발서버가 실행되기 까지 기다린 후 일렉트론을 실행합니다.build
먼저 리액트 프로젝트를 빌드해 번들파일을 생성한 후 그 번들파일을 포함하여 일렉트론으로 패키징합니다.
옵션 없이 electron-builder가 실행될 경우 현재 구동하는 환경에 맞춰서 패키징합니다.
위 윈도우 패키징과 같이 많은 환경에 맞춘 옵션들이 많기 때문에 electron-builder 공식문서를 참고해 스크립트를 작성해줍니다.
스크립트 작성이 끝난 후 $ npm start로 개발 환경을 실행하면 다음과 같이 실행됩니다.

실행 이후 평소 리액트를 다루던 것처럼 개발하면 됩니다.
회사에서 데스크톱 앱을 만들 일이 있어 사내에서 처음 사용해보는데 한 달이 지난 지금 큰 어려움 없이 개발하고 있는 중입니다.
웹 기술로 데스크톱 앱을 만드는게 나름 재미있어서 웹 개발을 해보신 분이라면 한번 쯤 도전해봐도 좋을 것 같습니다.
'React' 카테고리의 다른 글
| [React] ErrorBoundary & Suspense, 거의 완벽한 사용방법 가이드 (7) | 2024.06.04 |
|---|---|
| Electron + React 프로세스 간 IPC 통신과 preload 사용 방법 (0) | 2024.05.13 |
| TanStack Query(react-query) v5 주요 변경점 알아보기 feat. Suspense, ErrorBoundary (0) | 2024.03.13 |
| TanStack Query(react-query), useMutation의 mutationKey 역할은 도대체 뭘까? (1) | 2024.03.13 |
| Storybook + React, 장점부터 설치와 문서 작성법 가이드 (0) | 2024.03.12 |




 오픈 채팅
오픈 채팅

댓글