📒 Electron + React 프로세스 간 IPC 통신과 preload 사용 방법

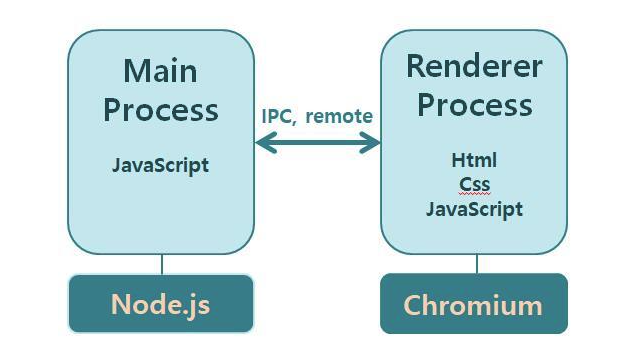
- Electron 애플리케이션은 주로 메인 프로세스와 렌더러 프로세스로 구성됩니다.
- Main Process는 단 하나만 실행되며 앱의 본체이고,
Renderer Process는 화면에 그려지는 n개의 웹뷰 프로세스입니다. - 이 두 프로세스 간에는 Electron IPC (Inter-Process Communication)를 사용하여 통신합니다.
그럼 IPC를 사용하여 두 프로세스 간에 데이터를 전송하고 명령을 보내는 방법을 소개합니다.
📌 IPC로 Main - Renderer 프로세스 간 데이터 주고받기
실제로 두 프로세스 간 데이터를 주고받기 위해서는 정말 간단한 절차만 거치면 됩니다.
- 특정 채널명을 정한 뒤
ipcMainoripcRenderer의on함수로 listen ipcMainoripcRenderer의send함수로 채널명과 데이터를 날리기
간단한 코드 확인 전 기능을 사용하기 위해 main process의 BrowserWindow에 옵션을 넣어주겠습니다.
🔎 nodeIntegration, contextIsolation
ipc 모듈로 메인 - 렌더러 프로세스 간 통신을 위해 다음과 같이 webPreferences에 옵션을 추가해 줍니다.
function createWindow() {
mainWindow = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
});nodeIntegration: true- 이 옵션은 렌더러 프로세스에서 Node.js 모듈을 사용할 수 있도록 합니다.
- 이를 통해 Node.js의 기능을 사용할 수 있어서 파일 시스템 액세스나 네트워크 요청 등을 처리할 수 있습니다.
contextIsolation: false- 이 옵션은 렌더러 프로세스의 JavaScript 컨텍스트를 격리시키는 것을 해제합니다.
- 기본적으로 Electron은 렌더러 프로세스의 JavaScript 코드를 격리하여 보안을 강화합니다.
- 그러나 이 옵션을 비활성화하면 렌더러 프로세스인 리액트에서도 메인 프로세스의
require()함수를 사용할 수 있게 됩니다. - 이 옵션을 활성화하고 렌더러 프로세스에서 window.require를 사용하면
TypeError: window.require is not a function오류가 발생할 수 있습니다.
🔎 Main Process, ipcMain
// electron.js or main.js
const { ipcMain } = await import('electron');
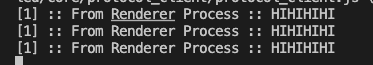
ipcMain.on("channel", (event, data) => {
console.log(":: From Renderer Process ::", data);
event.sender.send("channel", "From Main Process");
});메인 프로세스에서 ipcMain 모듈을 이용해 “channel”이란 채널명으로 통신하는 코드입니다.
받은 데이터를 로그로 찍어준 뒤 event 파라미터로 데이터를 전송합니다.
🔎 Renderer Process, ipcRenderer
import { useState, useEffect } from "react";
export const Ipc = () => {
const [message, setMessage] = useState("");
const { ipcRenderer } = window.require("electron");
useEffect(() => {
// IPC 이벤트 리스너 등록
ipcRenderer.on("channel", (event: any, data: string) => {
setMessage(data); // 받은 메시지를 상태로 설정
});
}, [ipcRenderer]);
const handleClick = () => {
ipcRenderer.send("channel", "HIHIHIHI");
};
return (
<div className="App">
<h1>Recive: {message}</h1>
<button onClick={handleClick}>Click me</button>
</div>
);
};버튼을 클릭하면 메세지를 전송하고, 받은 데이터는 useEffect를 통해 상태에 저장해 줍니다.
유의해서 봐야 할 점은 ipcRenderer 모듈을 가져오는 방법입니다.
const { ipcRenderer } = window.require("electron");이는 일렉트론에서 주로 사용되는 방법으로 렌더러 프로세스에서 Node.js 모듈 시스템을 사용할 수 있게 해주는 메커니즘입니다.
일반적인 브라우저에서는 require() 함수가 정의되어 있지 않기 때문에,
Electron에서는 이를 window 객체의 속성으로 제공하여 렌더러 프로세스에서도
Node.js 스타일의 모듈 시스템을 사용할 수 있도록 합니다.
이를 위해선 위에서 먼저 살펴봤던 nodeIntegration, contextIsolation에 대한 세팅이 선행적으로 이뤄줘야 합니다.
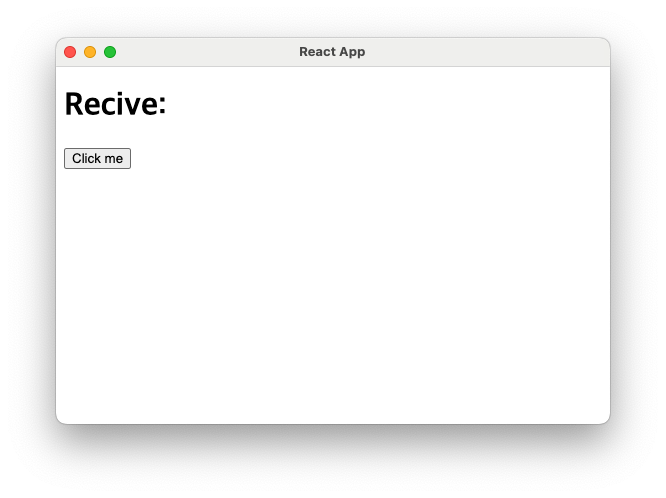
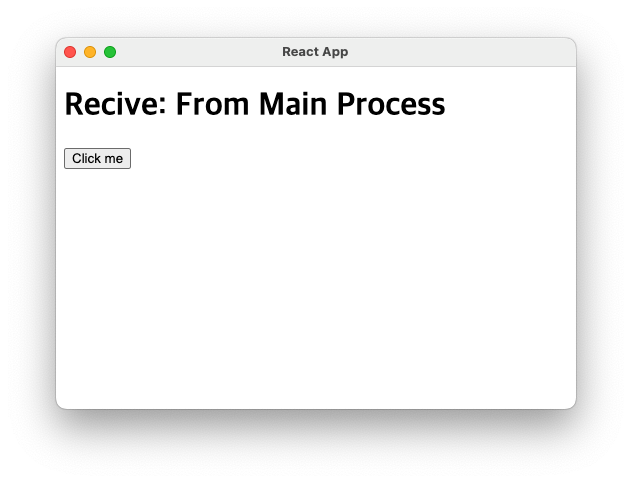
🔎 결과

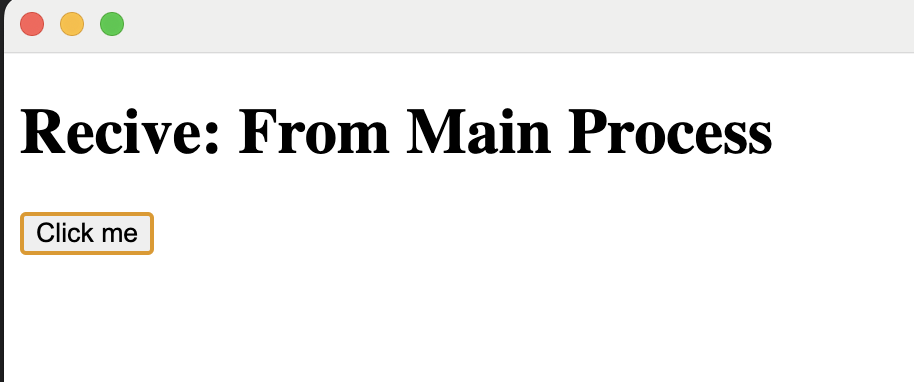
Click me 버튼을 클릭하게 되면


정상적으로 프로세스 간 데이터를 주고받는 모습을 확인할 수 있습니다.
📌 preload로 안전하게 통신하기
위에서 소개드린 방법은 contextIsolation: false를 통해
웹에서 메인 프로세스에 직접 접근할 수 있는 가능성을 열어주기 때문에 권장하지 않습니다.
그렇기에 preload 파일로 프로세스 간 안전하게 통신할 수 있는 중간 매개체를 만들어보겠습니다.
🔎 preload.js
import { contextBridge, ipcRenderer } from "electron";
const preloadInterface = "myPreload";
contextBridge.exposeInMainWorld(preloadInterface, {
listenChannelMessage: (callback) =>
ipcRenderer.on("channel", (_, data) => callback(data)),
sendMessage: (data) => ipcRenderer.send("channel", data),
});- contextBridge.exposeInMainWorld 메서드를 사용하여 렌더러 프로세스의 전역 컨텍스트에서만 접근 가능한 API를 노출합니다.
- preloadInterface 변수에 담긴 이름은 웹단에서 window.myPreload와 같이 전역으로 사용이 가능합니다.
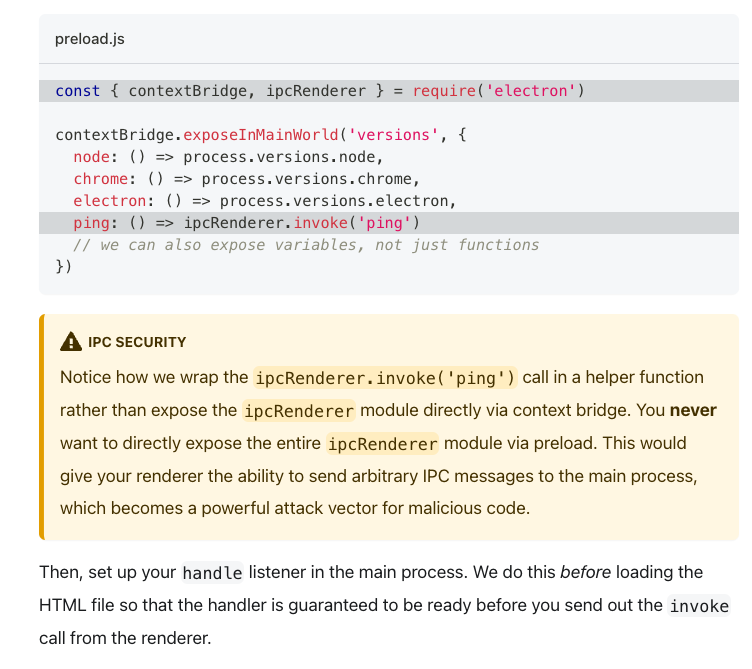
- 공식문서에도 적혀있듯 강력한 API(ipcRenderer)를 직접 노출하지 말고 하나의 기능에 대해 wrapping 해서 사용하라고 합니다.

🔎 preload 타입 선언
declare global {
interface Window {
myPreload: {
listenChannelMessage: (callback: (...arg: any[]) => void) => void;
sendMessage: (message: string) => void;
};
}
}preload.d.ts 파일에 작성한 함수들을 global window property 타입에 추가해 줍니다.
그런데 CRA로 생성한 react 프로젝트의 경우 이와 같은 방법을 사용할 경우
타입스크립트가 정신을 못 차려서 타입 인식이 오락가락합니다.
만약 인식이 안 될 경우, 기본적으로 생성된 react-app-env.d.ts에 다음과 같이 타입을 추가해 줍니다.
/// <reference types="react-scripts" />
interface Window {
myPreload: {
listenChannelMessage: (callback: (...arg: any[]) => void) => void;
sendMessage: (message: string) => void;
};
}🔎 메인 프로세스 파일에 preload 추가
// ES Module일 경우에만 선언
const __dirname = path.resolve();
mainWindow = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
nodeIntegration: true,
preload: path.join(__dirname, "public/preload.mjs"),
},
});생성해 둔 preload 파일을 webPreferences에 추가해 줍니다.
프로젝트를 ES Module 방식으로 설정해 두어서 __dirname 이슈 해결과 preload.js -> preload.mjs 방식에 차이가 있습니다.
그리고 개발환경에만 맞춰서 path를 설정해 두었는데 실제 패키징까지 고려하면 경로 분기처리가 필요할 수 있습니다.
🔎 React에서 preload 사용
import { useEffect, useState } from "react";
export const Preload = () => {
const [message, setMessage] = useState("");
useEffect(() => {
window.myPreload.listenChannelMessage(setMessage);
}, []);
const handleClick = () => {
window.myPreload.sendMessage("send message by preload");
};
return (
<div className="App">
<h1>Recive: {message}</h1>
<button onClick={handleClick}>Click me</button>
</div>
);
};미리 등록한 preload는 window 전역 객체를 통해 사용이 가능합니다.

등록한 타입에 맞춰 자동완성도 깔끔하게 되는 것을 확인할 수 있습니다.
🔎 결과


잘 작동하는 것을 확인할 수 있습니다.
IPC 통신을 통해 앱과 웹의 기능을 잘 버무려서 사용하면 좋겠습니다.
전체 코드는 예제는 제 깃허브에 올려두었으니 참고해 주세요!
https://github.com/devlasbe/electron-react-ex
GitHub - LasBe-code/electron-react-ex: Electron-React로 기능을 구현한 예제입니다.
Electron-React로 기능을 구현한 예제입니다. Contribute to LasBe-code/electron-react-ex development by creating an account on GitHub.
github.com
'React' 카테고리의 다른 글
| Github-Actions Playwright Test Report 결과 PR Commnet로 남기기 (0) | 2024.12.01 |
|---|---|
| [React] ErrorBoundary & Suspense, 거의 완벽한 사용방법 가이드 (7) | 2024.06.04 |
| [Electron, React, TS] 데스크톱 앱 프로젝트 생성하기 (6) | 2024.04.01 |
| TanStack Query(react-query) v5 주요 변경점 알아보기 feat. Suspense, ErrorBoundary (0) | 2024.03.13 |
| TanStack Query(react-query), useMutation의 mutationKey 역할은 도대체 뭘까? (1) | 2024.03.13 |




 오픈 채팅
오픈 채팅

댓글