📒 react-query v5, useMutation의 mutationKey 역할은 도대체 뭘까?
react-query의 메이저 버전이 5로 올라가고 사용방법이 많이 바뀌어서 코드를 수정할 일이 있었습니다.

그저 당연스럽게 공식문서를 보고 바꾸던 중, useMutation을 수정할 때 mutationKey라는 속성이 보였습니다.
저 Key라는 말에 꽂혀 당연히 필수 요소라 생각한 나머지 하나하나 정성스럽게 mutationKey를 작성해 주었습니다.
const mutation = useMutation({ mutationKey: ['mutationKey'], mutationFn: updateData });그러다 어느 정도 프로젝트 규모가 커질 무렵 어느 순간 문득 다음과 같은 생각이 머리를 스쳤습니다.
"useQuery의 queryKey는 서버 데이터 캐싱할 때 쓰인다지만 mutationKey 얘는 도대체 뭐지"
📌 mutationKey의 역할
얼마 없는 자료들을 찾아보니 useMutation에 옵션으로 넣는 mutationKey는 크게 다음과 같이 세 가지 역할을 합니다.
🔎 setMutationDefaults / mutation 중앙집중화
첫 번째로 다음과 같이 queryClient에 setMutationDefaults를 이용해 key에 대한 기본 mutation을 설정할 수 있습니다.
queryClient.setMutationDefaults(['addUser'], { mutationFn: addUser })
이렇게 기본적으로 설정한 mutation은 다음과 같이 mutationFn 없이 key로만 호출 및 사용할 수 있습니다.
const mutation = useMutation({ mutationKey: ['addUser'] });
이러한 방식을 사용한다면 mutation을 한 곳에 모아 관리할 수 있으며,
mutationKey 또한 한 곳에서 상수로 관리해 사용하기도 편리할 것입니다.
🔎 useMutationState
import { useMutationState } from '@tanstack/react-query'
const data = useMutationState({ filters: { mutationKey: ['error'] }});
const data2 = useMutationState({
filters: {
status: 'error',
mutationKey: ['error']
},
select: ( mutation ) => mutation
});useMutationState 훅을 이용하면 필터 조건에 해당하는 MutationCache 정보를 수집할 수 있습니다.
filters 속성에 조건을 걸 수 있는 옵션은 다음과 같습니다.
- mutationKey?: MutationKey
- exact?: boolean
- status?: "error" | "idle" | "pending" | "success"
- predicate?: (mutation: Mutation) => boolean
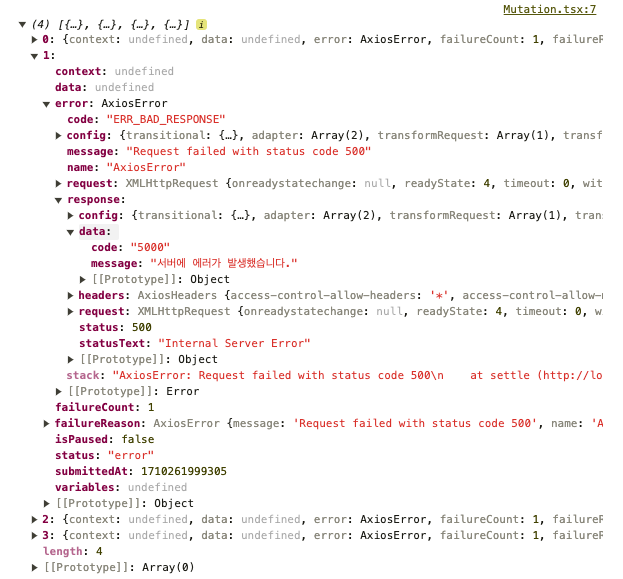
예시로 완벽하지 않지만 제가 ErrorBoundary를 테스트할 때 사용했던 콘솔을 찍어보면 다음과 같이 캐시 된 mutation data를 확인할 수 있습니다.

🔎 useIsMutation
import { useIsMutating } from '@tanstack/react-query'
// 얼마나 많은 mutation이 fetching 되는지?
const isMutating = useIsMutating()
const isMutatingPosts = useIsMutating({ mutationKey: ['posts'] })이 훅은 해당하는 mutation이 얼마나 fetching 되는지 number 값으로 return 해주는 함수입니다.
이건 간단해서 여기서 이만 설명을 마치겠습니다.
그럼 mutationKey에 대한 궁금증이 해결이 되는데 도움이 됐길 바랍니다!
'React' 카테고리의 다른 글
| [Electron, React, TS] 데스크톱 앱 프로젝트 생성하기 (6) | 2024.04.01 |
|---|---|
| TanStack Query(react-query) v5 주요 변경점 알아보기 feat. Suspense, ErrorBoundary (0) | 2024.03.13 |
| Storybook + React, 장점부터 설치와 문서 작성법 가이드 (0) | 2024.03.12 |
| 사내 Nexus 저장소에 npm 저장소 구축하고 리액트 패키지 배포 및 설치하기 (1) | 2024.01.24 |
| react-hook-form + yup + forwardRef()를 이용한 input 컴포넌트 제작하기, 오류해결 (0) | 2024.01.23 |




 오픈 채팅
오픈 채팅

댓글