📒 Storybook
Storybook은 UI 컴포넌트를 개발, 테스트 및 문서화하기 위한 오픈 소스 도구입니다.
개발한 공통 컴포넌트 혹은 디자인 시스템을 테스트하고 시각적으로 확인할 수 있는 환경을 제공합니다.
이번에 전사 공통 컴포넌트를 설계하고 여러 문서화 툴을 고민하다 결국 스토리북을 선택하게 되었습니다.
단 한 번만 스토리 파일과 mdx 문서 예제를 작성해 놓고 배포 자동화까지 해놓으니 생각했던 것보다 큰 어려움은 없었고 만족도는 굉장히 높았습니다.
그럼 스토리북의 장점과 사용방법에 대해 소개합니다.
📌 Storybook 장점
🔎 시각적 테스트
백문이 불어일견.
각각의 스토리를 통해 컴포넌트들의 props를 직접 조작하며 시각적으로 확인할 수 있는 환경을 제공합니다.
다양한 상태에서 컴포넌트가 어떻게 보이는지 미리 확인하여 디자인의 일관성을 유지할 수 있도록 돕습니다.
또한 프론트 개발이 정확하게 무엇인지 모르는 인원에게 특정 컴포넌트를 개발한다고 설명하는 것이 난감할 때가 한두 번이 아니었는데, 그냥 설명 없이 두 눈으로 확인시켜 줄 수 있다는 장점도 있습니다.
🔎 독립적인 분리
사내에서 공통적으로 사용하는 컴포넌트들을 정의해 Storybook에 등록하려 한다면, 도메인에 상관없이 어떠한 프로젝트에서도 사용할 수 있어야 합니다.
그러기 위해서 컴포넌트는 특정 관심사와 의존성들을 모두 제거해 범용성이 높고 독립적이어야 합니다.
이렇게 컴포넌트들을 설계하다 보면 자연스레 재사용성이 높은 컴포넌트를 만들 수 있는 사고력과 실력이 점차 향상됩니다.
🔎 유지보수
컴포넌트가 독립적이라는 것은 코드를 집중화해, 한 곳에서 관리할 수 있다는 엄청난 장점이 있습니다.
이에 집중화 된 코드를 배포 후 철저한 버전관리를 함으로써 일관성 있는 유지보수가 가능해집니다.
🔎 문서화
스토리북은 컴포넌트에 대한 문서를 자동으로 생성하며, 사용자에게 컴포넌트의 Props와 사용법, 예제를 쉽게 제공할 수 있습니다.
덕분에 내가 만들거나 다른 사람이 만든 컴포넌트들을 더 쉽게 확인하고 사용할 수 있게 됩니다.
📌 Storybook 설치
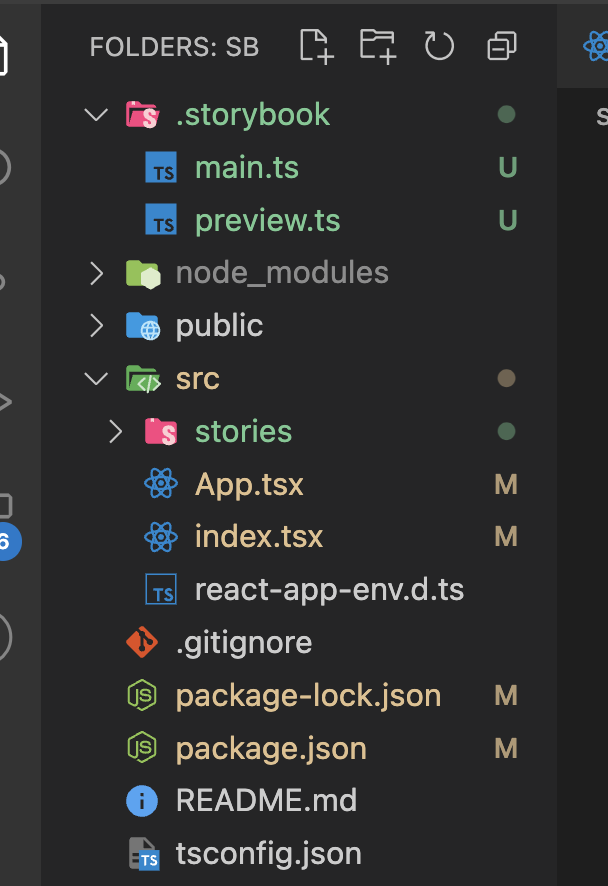
$ npx storybook@latest init위 명령어로 프로젝트 루트에서 스토리북을 설치하면 다음과 같은 폴더 구조가 자동으로 구성됩니다.

package.json 파일에는 스토리북을 실행하고 빌드할 수 있는 명령어들이 추가됩니다.

그리고 .storybook 폴더 아래에는 스토리북을 구성하는 설정 파일이 위치하게 됩니다.

여기서 stories 속성의 배열 값에는 스토리 파일을 인식할 경로를 제공해 주면 됩니다.
📌 Story 작성 방법
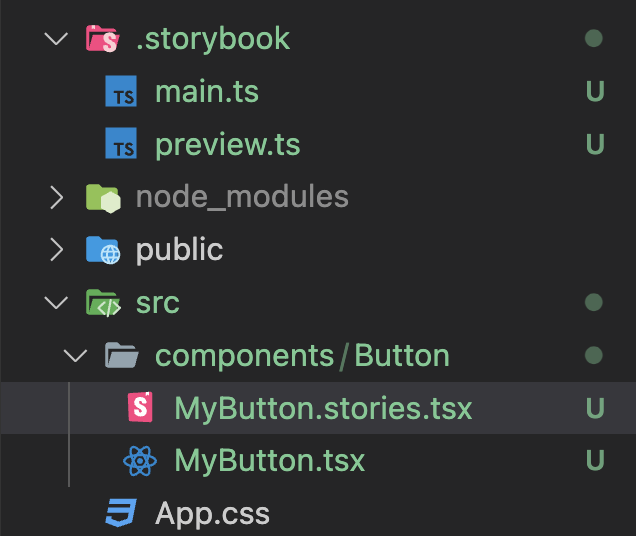
위에서 src 경로에 있는 스토리 파일들을 읽어오도록 설정해서 해당 위치에 컴포넌트와 스토리 파일을 생성해 주었습니다.

그 후 간단하게 children과 backgroundColor를 props로 받는 버튼 컴포넌트를 만들어 주었습니다.
// src/components/Mybutton.tsx
import React from 'react';
export const MyButton = (props: {
children: React.ReactNode;
backgroundColor?: string;
}) => {
return (
<button style={{ backgroundColor: props.backgroundColor }}>
{props.children}
</button>
);
};
그다음 해당 컴포넌트의 스토리 파일을 다음과 같이 작성했습니다.
import { MyButton } from './MyButton';
const meta = {
title: 'MyComponent/MyButton',
component: MyButton,
argTypes: {
backgroundColor: { control: 'color' },
},
};
export default meta;
export const Primary = {
args: {
children: 'Button',
backgroundColor: '#fff',
},
};
작성을 마친 후 npm run storybook 명령어로 스토리북을 실행하면 작성한 컴포넌트 스토리 문서를 확인할 수 있습니다.

위에서 작성한 스토리 문서의 주요한 객체와 속성들은 다음과 같습니다.
🔎 const meta = { ... };

meta객체는 스토리의 메타 정보를 정의합니다.title: 'MyComponent/MyButton': 현재 스토리의 제목을 정의합니다.
이는 Storybook에서 스토리의 위치 및 구조를 결정하는 데 사용됩니다./로 스토리 간 계층 구조를 설정할 수 있습니다.component: MyButton: 현재 스토리에서 사용되는 컴포넌트를 지정합니다.argTypes: { ... }: 컴포넌트의 인자(Props)를 직접 조작할 수 있도록 설정할 수 있습니다.
🔎 export const Primary = { ... };

Primary라는 스토리를 정의합니다.args: { children: 'Button', backgroundColor: '#fff' }:Primary스토리의 기본 인자를 정의합니다. 즉,MyButton컴포넌트에 전달되는 Props 값입니다. 여기서는children에 'Button' 문자열을,backgroundColor에는#fff를 기본 값으로 설정하고 있습니다.
📌 argTypes Control Types

버튼 컴포넌트에서 argTypes의 control 속성에 color를 지정해 위와 같이 컬러 피커를 사용해 props를 조작할 수 있었습니다.
이와 같이 컴포넌트를 직관적으로 조작할 수 있도록 돕는 여러 가지 control 속성들은 다음과 같습니다.
- Boolean
- 사용자에게 체크박스를 제공하여, true/false 값을 토글 할 수 있게 합니다.
- 예:
{ control: { type: 'boolean' } }
- Text
- 문자열을 입력할 수 있는 텍스트 필드를 제공합니다.
- 예:
{ control: { type: 'text' } }
- Number
- 숫자를 입력할 수 있는 필드를 제공합니다. 최솟값, 최댓값, 스텝(증감 단위)을 옵션으로 설정할 수 있습니다.
- 예:
{ control: { type: 'number', min: 0, max: 100, step: 5 } }
- Color
- 색상 선택기를 제공합니다. 사용자가 컴포넌트의 색상을 쉽게 변경할 수 있게 해 줍니다.
- 예:
{ control: { type: 'color' } }
- Object
- 객체를 JSON 형태로 입력할 수 있는 텍스트 영역을 제공합니다. 복잡한 객체 구조를 props로 전달할 때 유용합니다.
- 예:
{ control: { type: 'object' } }
- Select
- 사용자가 목록에서 여러 옵션 중 하나를 선택할 수 있게 하는 드롭다운 메뉴를 제공합니다.
- 예:
{ control: { type: 'select', options: ['Option 1', 'Option 2'] } }
- Radio
- 여러 옵션 중 하나를 선택할 수 있는 라디오 버튼을 제공합니다.
select와 유사하지만 UI가 다릅니다. - 예:
{ control: { type: 'radio', options: ['Option 1', 'Option 2'] } }
- 여러 옵션 중 하나를 선택할 수 있는 라디오 버튼을 제공합니다.
- InlineRadio
- 라디오 버튼을 인라인(수평)으로 표시합니다. 선택 옵션을 옆으로 나열합니다.
- 예:
{ control: { type: 'inline-radio', options: ['Option 1', 'Option 2'] } }
- Check
- 사용자가 여러 옵션을 선택할 수 있는 체크박스 그룹을 제공합니다.
- 예:
{ control: { type: 'check', options: ['Option 1', 'Option 2'] } }
- InlineCheck
- 체크박스를 인라인(수평)으로 표시합니다. 여러 옵션을 옆으로 나열합니다.
- 예:
{ control: { type: 'inline-check', options: ['Option 1', 'Option 2'] } }
- Range
- 슬라이더를 통해 숫자 값을 선택할 수 있는 컨트롤을 제공합니다. 최솟값, 최댓값, 스텝을 설정할 수 있습니다.
- 예:
{ control: { type: 'range', min: 0, max: 100, step: 5 } }
- Date
- 날짜를 선택할 수 있는 달력 UI를 제공합니다.
- 예:
{ control: { type: 'date' } }
- File
- 파일을 업로드할 수 있는 입력 필드를 제공합니다. 허용하는 파일 타입을 설정할 수 있습니다.
- 예:
{ control: { type: 'file', accept: '.png,.jpg' } }
📌 mdx로 문서 작성

.storybook/main.ts 파일에 mdx 파일도 인식할 수 있도록 했습니다.
스토리북은 Story 파일뿐 아니라 mdx 확장자 파일로도 문서화를 할 수 있는 기능을 제공합니다.
우선 생소할 수 있으니 mdx 파일에 대한 설명은 다음과 같습니다.
🔎 mdx 파일이란
MDX는 Markdown 기반의 문서를 확장한 것으로, React 컴포넌트를 포함할 수 있는 마크다운 문서 형식입니다.
MDX 파일은 JavaScript와 JSX 코드를 포함하여 더 동적이고 인터랙티브 한 콘텐츠를 작성할 수 있게 해 줍니다.
주로 문서, 블로그 포스트, 프로젝트의 사용 설명서 등을 작성할 때 사용됩니다.
한마디로 마크다운 형식을 사용하면서 리액트 컴포넌트를 렌더링 할 수 있는 문서입니다.
스토리북 환경은 자체적으로 실행되기 때문에 특정 라이브러리를 사용한 컴포넌트를 스토리로 만드려 할 때 오류가 발생할 수 있습니다.
그럴 때 다른 문서화 프레임워크를 사용하지 않고 mdx 형식을 이용해 스토리북 환경 내에서 문서를 확인할 수 있도록 합니다.

위와 같이 작성하고 Meta에 위와 같이 계층구조를 정해 title을 정해주면 다음과 같이 표시됩니다.

'React' 카테고리의 다른 글
| TanStack Query(react-query) v5 주요 변경점 알아보기 feat. Suspense, ErrorBoundary (0) | 2024.03.13 |
|---|---|
| TanStack Query(react-query), useMutation의 mutationKey 역할은 도대체 뭘까? (1) | 2024.03.13 |
| 사내 Nexus 저장소에 npm 저장소 구축하고 리액트 패키지 배포 및 설치하기 (1) | 2024.01.24 |
| react-hook-form + yup + forwardRef()를 이용한 input 컴포넌트 제작하기, 오류해결 (0) | 2024.01.23 |
| yarn berry로 리액트 프로젝트 생성하기, zero-install이란? (0) | 2024.01.18 |




 오픈 채팅
오픈 채팅

댓글