📒 react-hook-form를 이용한 Input 컴포넌트
npm i react-hook-form @hookform/resolvers yupreact-hook-form은 손쉽게 form을 조작하고 최적화할 수 있도록 도와주는 패키지입니다.
거기에 @hookform/resolvers와 yup을 더하면 손쉽게 validation 처리와 에러메세지를 관리할 수 있습니다.
회사 동료들이 이 조합으로 야무지게 사용하는 것을 보고선 저도 사용할 때만 기다리다, 마침 새로운 프로젝트를 시작하는 김에 바로 도입했습니다.
기획을 대충 보니 input에 중복되는 여러 기능이 있어서 그냥 하나로 기능들을 묶으면 좋겠다 싶어 다음과 비슷한 형태로 컴포넌트를 만들어봤습니다.
import { yupResolver } from "@hookform/resolvers/yup";
import * as yup from "yup";
import { useForm } from "react-hook-form";
export default function App() {
const {
register,
handleSubmit,
formState: { errors }
} = useForm({
resolver: yupResolver(
yup.object().shape({ id: yup.string().required("아이디를 입력해주세요") })
)
});
return (
<form onSubmit={handleSubmit((data) => console.log(data))}>
<InputComponent
placeholder="아이디를 입력해주세요"
error={errors.id?.message}
{...register("id")}
/>
<button type="submit">Submit</button>
</form>
);
}
type InputType = {
error?: string;
} & React.InputHTMLAttributes<HTMLInputElement>;
const InputComponent = ({ error, ...rest }: InputType) => {
return (
<div style={{ color: "red" }}>
<div>
<input {...rest} />
</div>
{error && error}
</div>
);
};
위는 제가 기능적으로만 비슷하게 만들어본 TextInput 컴포넌트입니다.
react-hook-form의 register를 이용해 {...register("id")} 와 같이 스프레드 연산자를 사용하면 자체적으로 관리하는 속성을 전부 넘겨줄 수 있어 잘 작동하겠다고 생각했습니다.
그런데 아무리 input에 값을 넣고 submit을 해봐도 값이 없다고 validation을 해대서 console 창을 보니 다음과 같은 warning이 수두룩하게 찍혀있었습니다.

Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?
📌 비제어 컴포넌트
react-hook-form에 대한 개념은 이미 알고 있었지만 처음 사용해 봐서 발생한 에러에 얼타고 있던 중 비제어 컴포넌트라고 했던 것이 떠올랐습니다.
우리가 평소에 상태와 onChange를 이용해 입력마다 re-render가 발생하는 게 제어 컴포넌트,
ref를 이용해 DOM에 직접 접근한 후 값을 조작하기 때문에 re-render가 발생하지 않는 것이 비제어 컴포넌트입니다.
react-hook-form은 자체적으로 ref를 이용한 비제어 컴포넌트기 때문에 자체적으로 input을 제어하는 register("id") 객체 내부에 ref가 있을 확률이 100%라고 생각했습니다.

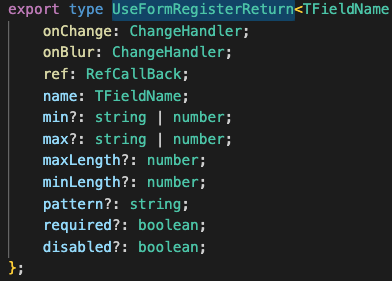
그래서 타입을 따라가 보니 역시나 input 속성과 함께 ref가 존재했습니다.
📌 forwardRef()
함수형 컴포넌트에서는 기본적으로 ref를 자식 컴포넌트에게 props로 넘겨줄 수 없습니다.
하지만 forwardRef 함수를 자식 컴포넌트에 감싸주면 ref를 전달할 수 있으며, 이를 통해 부모 컴포넌트가 자식 컴포넌트의 DOM 요소에 접근할 수 있습니다.
export const App = () => {
const ref = useRef<HTMLInputElement>(null);
return (
<>
<Children ref={ref} />
<button onClick={() => console.log(ref)}>Click</button>
</>
);
};
const Children = forwardRef<HTMLInputElement>((_, ref) => {
return <input ref={ref} />;
});
자식 컴포넌트에 forwardRef 감아주고 (props, ref) 순서로 들어오는 ref를 원하는 컴포넌트에 넣어주면 부모 컴포넌트에서 마음껏 제어가 가능합니다.
📌 react-hook-form + forwardRef 합체
그럼 TextInput에서 forwardRef를 감아주면 react-hook-form이 ref를 이용해 마음껏 조작하겠죠?
근데 나는 ref도 넣어주고 싶고, HTMLInputElement도 넣어주고 싶은데 이걸 스프레드 연산자로 한 번에 뿌리기는 애매해 register 객체를 그냥 props로 받아 따로따로 뿌려주기로 했습니다.
export default function App() {
// ...
return (
<form onSubmit={handleSubmit((data) => console.log(data))}>
<InputComponent
placeholder="아이디를 입력해주세요"
error={errors.id?.message}
register={register("id")}
/>
<button type="submit">Submit</button>
</form>
);
}
type InputType = {
error?: string;
register?: UseFormRegisterReturn;
} & React.InputHTMLAttributes<HTMLInputElement>;
const InputComponent = ({ error, register, ...rest }: InputType) => {
return (
<div style={{ color: "red" }}>
<div>
<input {...rest} {...register} />
</div>
{error && error}
</div>
);
};아까 위에서 확인했던 UseFormRegisterReturn 타입의 객체를 prop으로 받아옵니다.
prop이 중복될 때 나중에 뿌린 데이터가 덮어쓰니까 …rest를 먼저, 중요한 ...register를 나중에 뿌려줍니다.
직접 확인해 보면 ref가 제대로 적용되어 작동하는 모습을 볼 수 있습니다.
'React' 카테고리의 다른 글
| Storybook + React, 장점부터 설치와 문서 작성법 가이드 (0) | 2024.03.12 |
|---|---|
| 사내 Nexus 저장소에 npm 저장소 구축하고 리액트 패키지 배포 및 설치하기 (1) | 2024.01.24 |
| yarn berry로 리액트 프로젝트 생성하기, zero-install이란? (0) | 2024.01.18 |
| 떠오르는 차세대 빌드 툴 Vite는 왜 빠른가? (0) | 2024.01.04 |
| 나만의 React + TypeScript 라이브러리를 NPM에 배포해보자 (2) | 2023.12.02 |




 오픈 채팅
오픈 채팅

댓글